Unser Visual Scheduling Widget (VSW) bietet einen einzigartigen Funktionsumfang, mit dem Sie (fast) jedes Gantt in sehr kurzer Zeit nach Ihren Vorstellungen realisieren können.

Das Visual Scheduling Widget ist ein intuitives Tool, mit dem Sie in kurzer Zeit individuelle, intelligente und interaktive HTML5 Gantt Charts entwickeln. Mit dem Widget erhalten Sie ein einzigartiges Funktionspaket









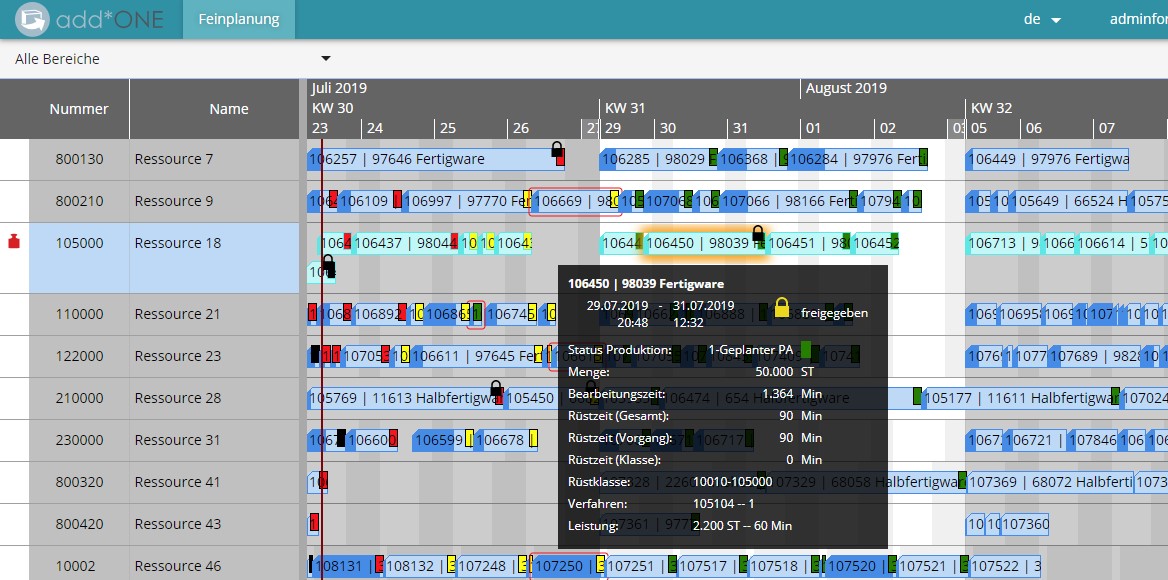
Die Firma INFORM benötigte für ihre ADD*ONE Simultanplanung eine Plantafel, die Übersicht verschafft, Änderungen leicht durchführen lässt und – was sehr wesentlich ist - Entscheidungshilfen für den Planer bereitstellt. INFORM suchte daher nach einer Komponente, mit der sie eine Plantafel mit sehr viel Business-Logik realisieren können, denn die Funktionalität der Plantafel ist sehr umfangreich.
„Drei wesentliche Punkte, die uns dazu bewogen haben, für unsere Feinplanungskomponente das Widget der Firma NETRONIC zu nutzen: die Gestaltungsfreiheit, die wir mit dem Widget erhielten, der sehr enge Austausch, als es um die Zusammenstellung des Widgets ging sowie die gute Abstimmung bei der Planungsphase und bei der Umsetzung in unserem Produkt“ - Dr. Adrian Bock von INFORM
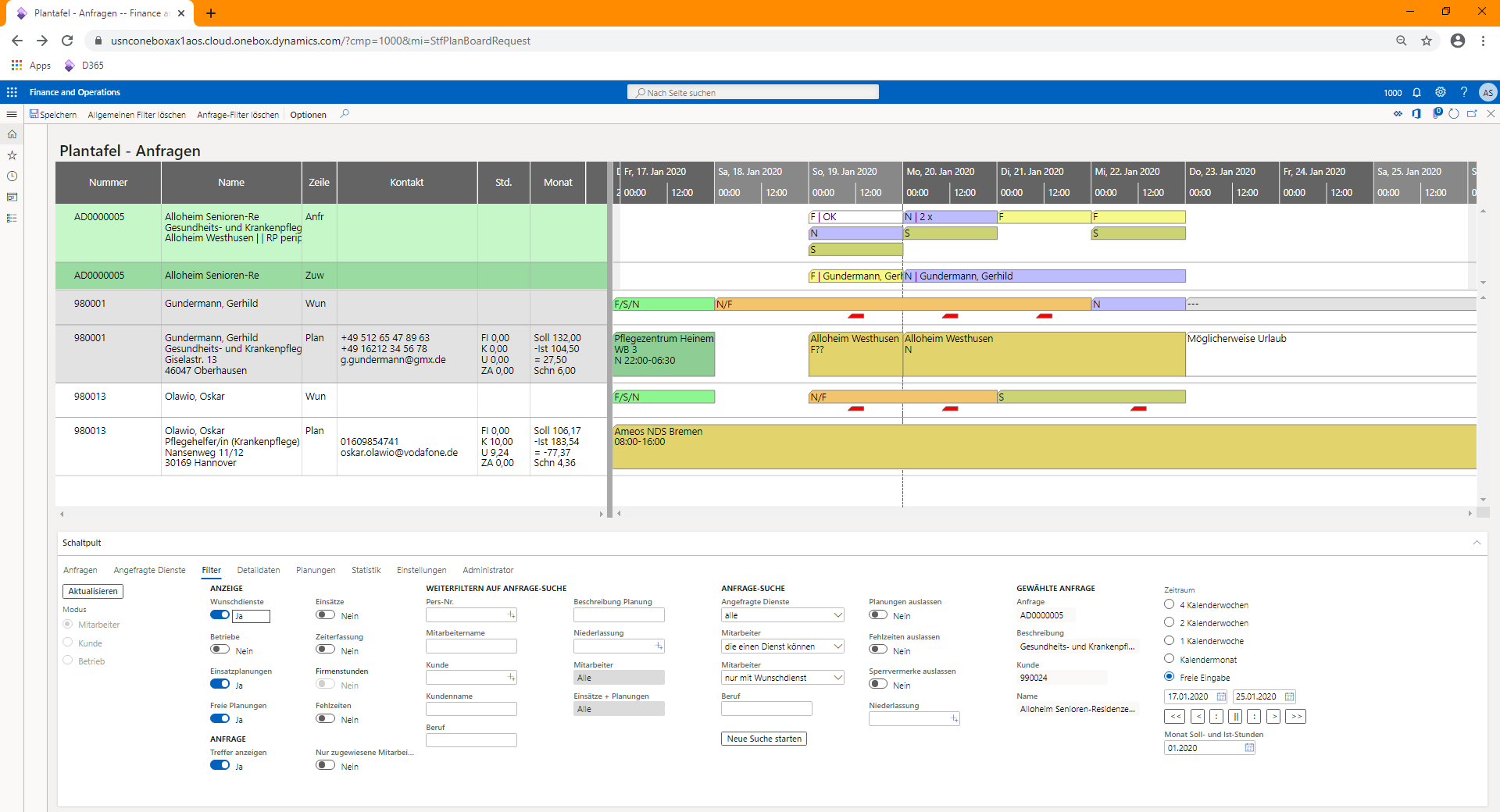
Für die Mitarbeitereinsatzplanung von Pflegekräften muss die Firma Softsite drei Parteien in Einklang bringen - die Zeitarbeitsfirma, die Arbeitnehmer/innen und den Auftraggeber. Über ein mehrstufiges Kontextmenü soll die manuelle Zuweisung der Einsätze über die Plantafel vereinfacht werden.
"Von überragender Bedeutung ist für uns das Kontextmenü, welches bis zu drei Ebenen hat und vor allem Absprünge ermöglichen, sowie typische Arbeitsschritte abkürzen soll“ - Andreas Siemoneit von Softsite.

Das Widget besteht aus einem umfangreichen Paket mit allen Funktionen für intelligente und benutzerfreundliche HTML5 Gantt Diagramme.
Komplexe Visualisierungs-anforderungen setzten Sie schnell um und Ihre Entwickler können sich auf die Entwicklung Ihrer Planungsanwendung konzentrieren.
Wir entwickeln Gantt Komponenten seit 1973. 70% unserer Kunden sind ERP-Hersteller mit langjährigen Vertragsbindungen.

✔️ mächtige Visualisierungsfunktionen
✔️ einfach zu integrieren
✔️ erweiterbar für Spezialfunktionen

✔️ flexible API
✔️ ausgezeichnete Dokumentation
✔️ persönlicher Support

✔️ innovativ
✔️ top Kundenzufriedenheit
✔️ international
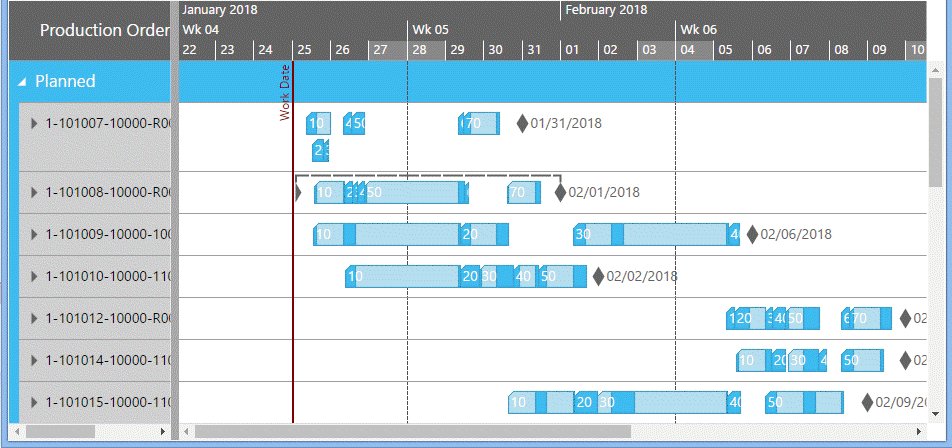
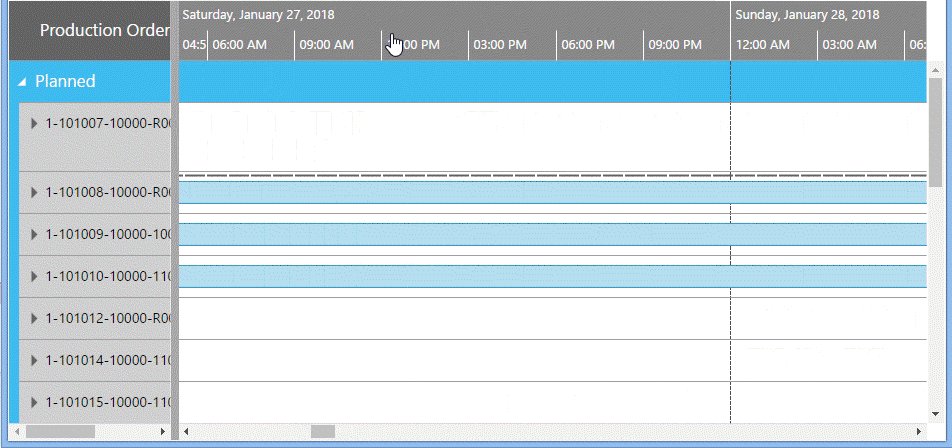
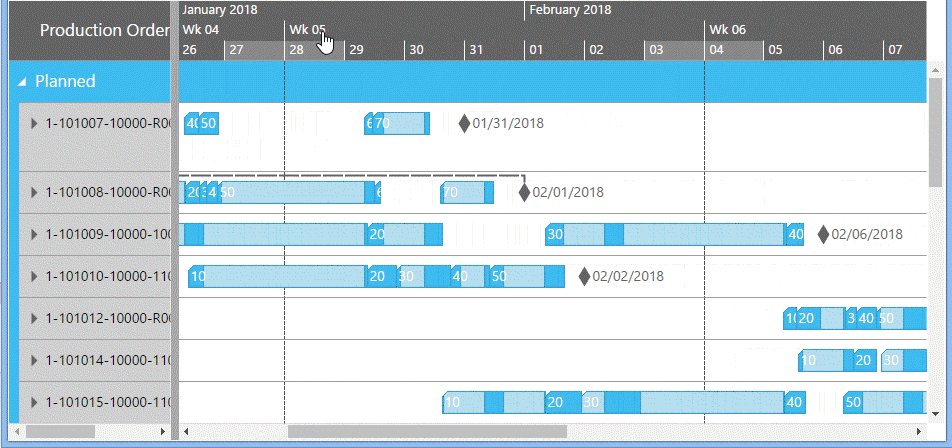
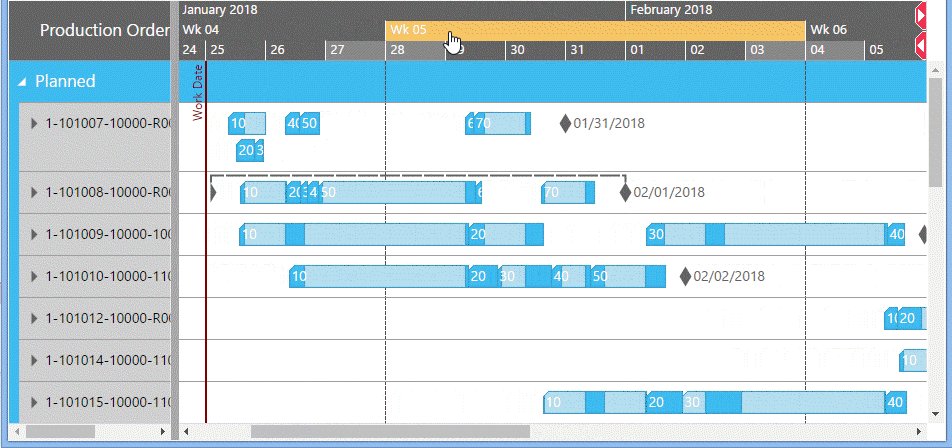
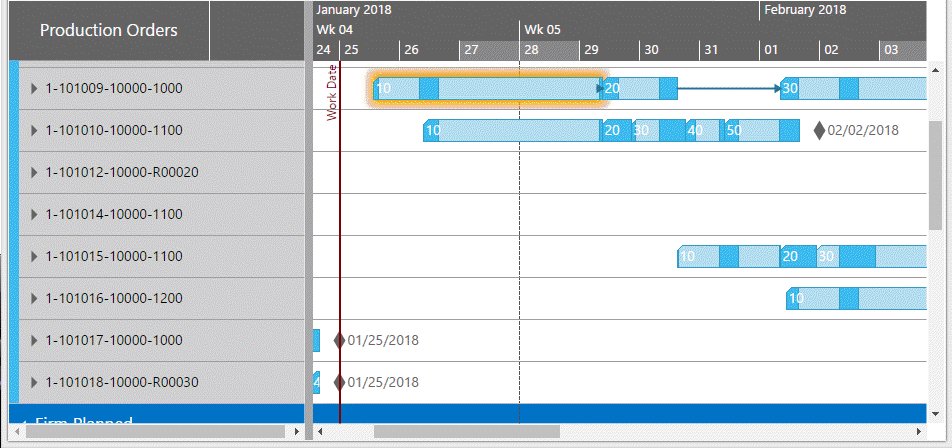
Unsere Kunden nutzen in der Regel eine dynamische Zeitskala, die sich automatisch (durch Mausradinteraktion) an die ausgewählte Auflösung anpasst, so dass Planer nahtlos hinein- und hinauszoomen können. Die Zeitskala ändert sich in beide Richtungen: von Jahren zu Monaten, zu Wochen, zu Tagen, zu Stunden, zu Minuten und zu Sekunden. Mit der Zeitskala kann man sogar nach links und rechts scrollen.


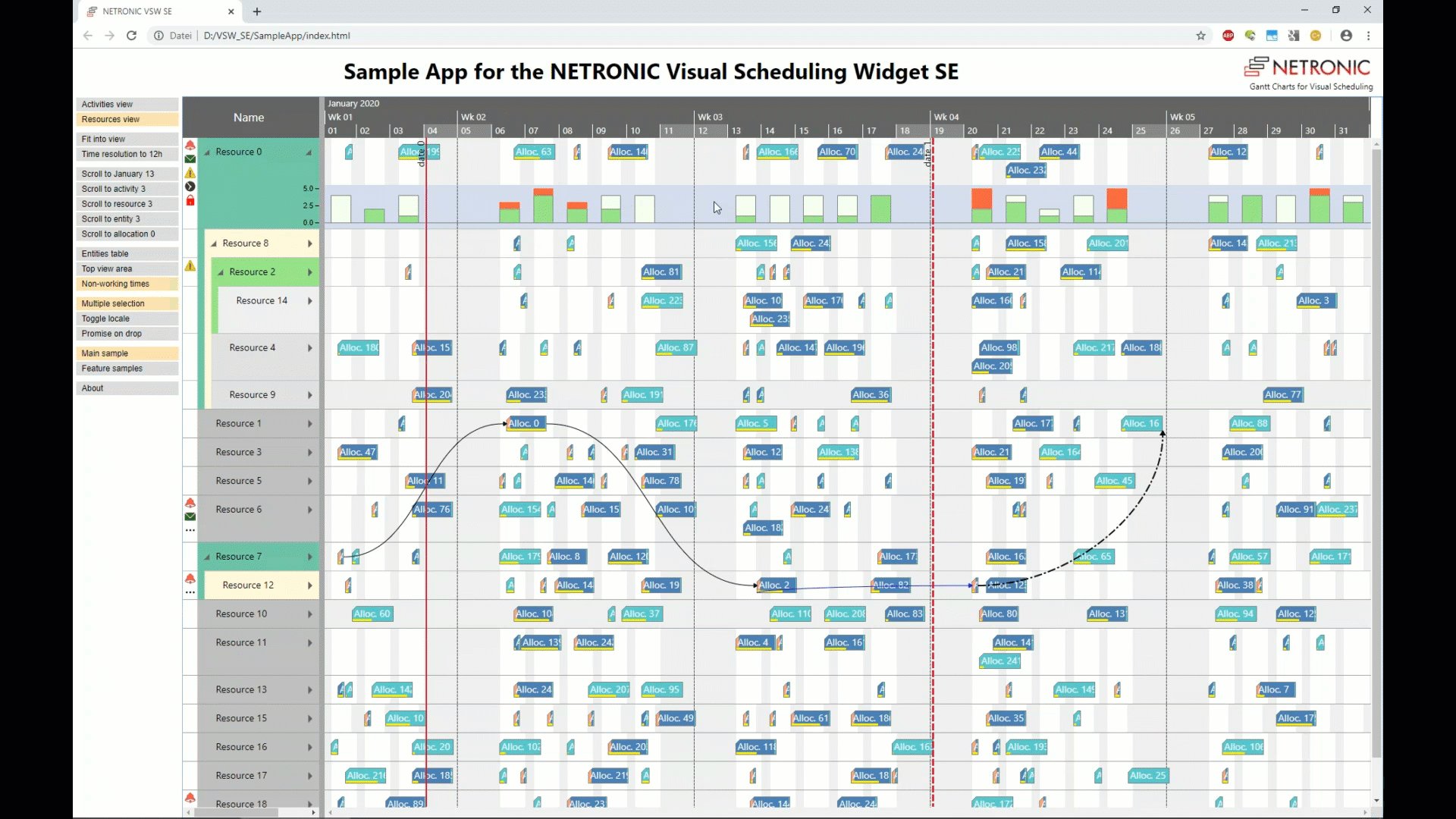
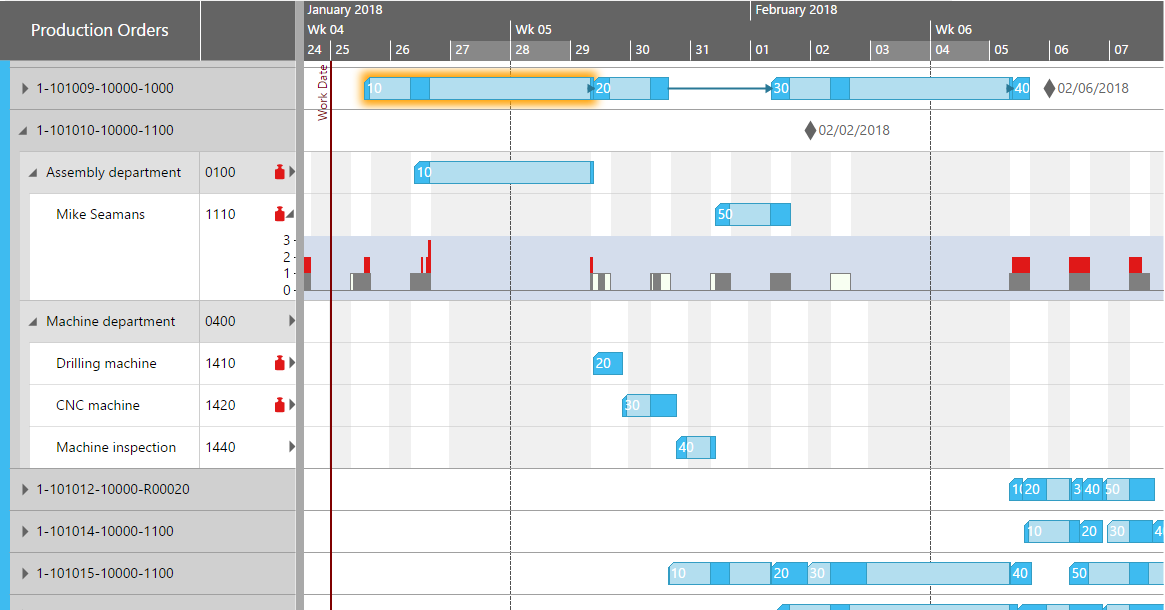
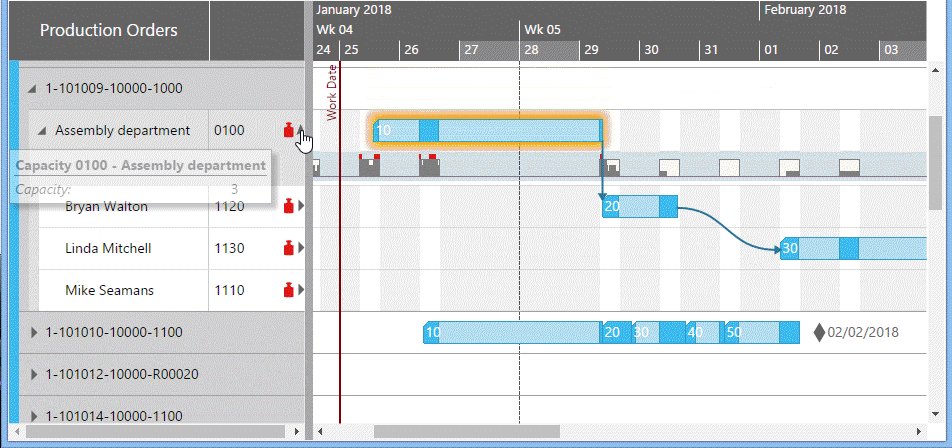
Der Vorteil von Histogrammen (Auslastungskurven) liegt auf der Hand: Kapazitätskonflikte auf einer Ressource oder Ressourcengruppe werden sofort deutlich. Bisher war es üblich, Histogramme unterhalb des Diagramms anzuzeigen. Unsere Kunden möchten Histogramme aber auch innerhalb einer Diagrammzeile anzeigen und so die Verbindung von Belegung und Verfügbarkeit unmittelbarer gestalten. Ideen zur Visualisierung von Auslastungen finden Sie in diesem Blogbeitrag.
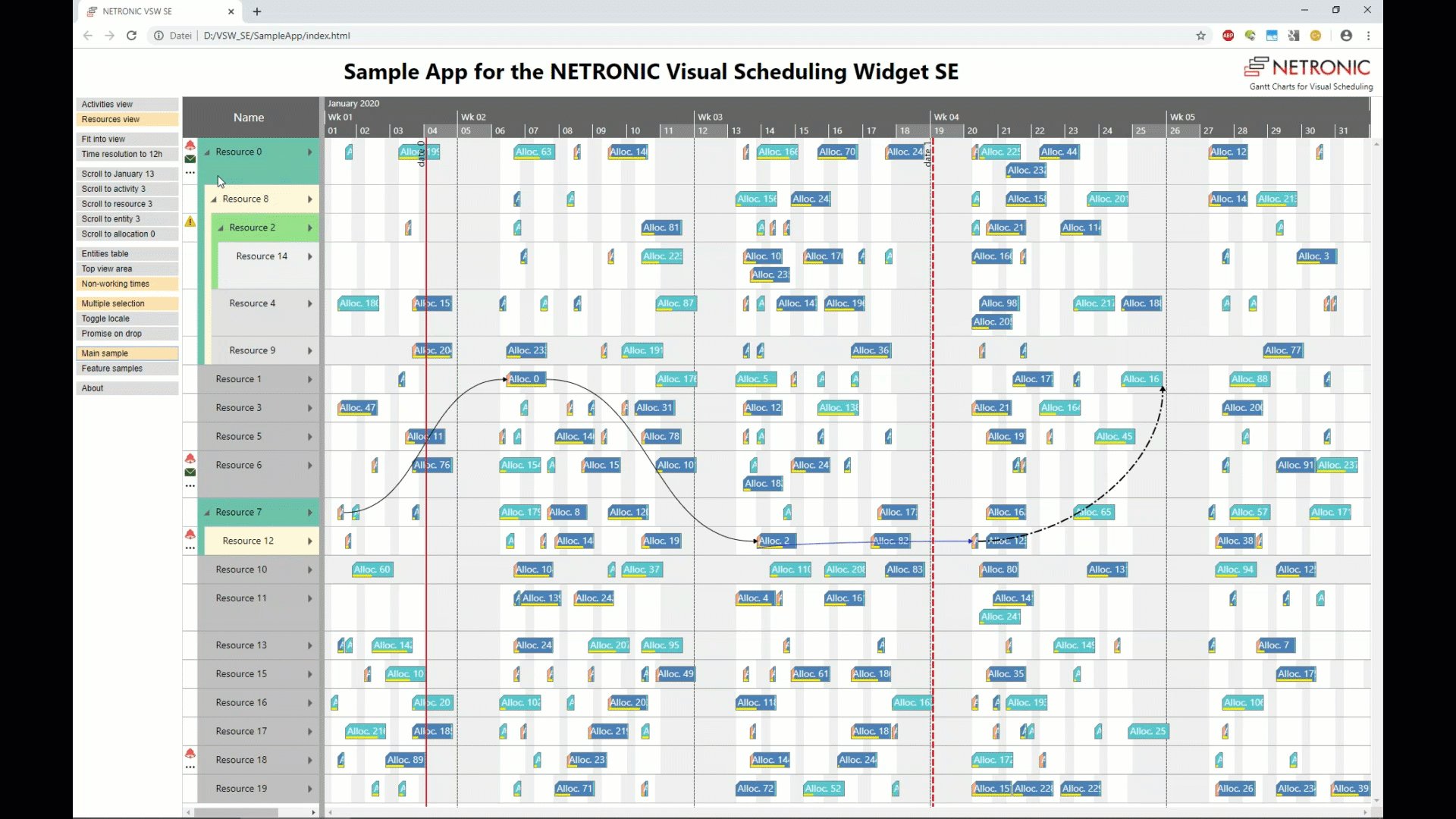
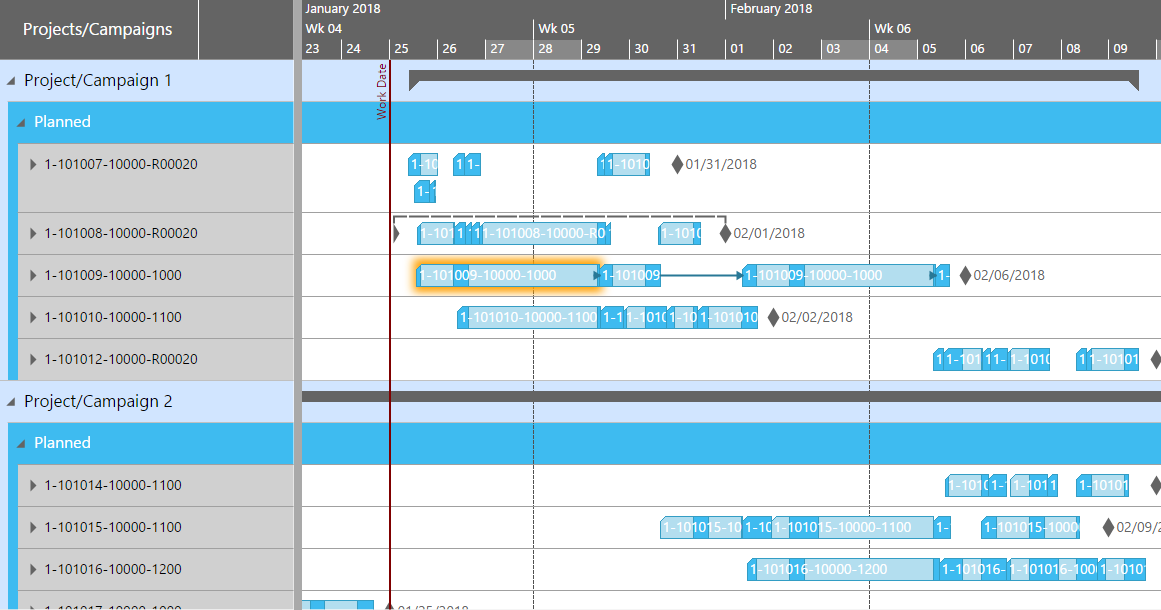
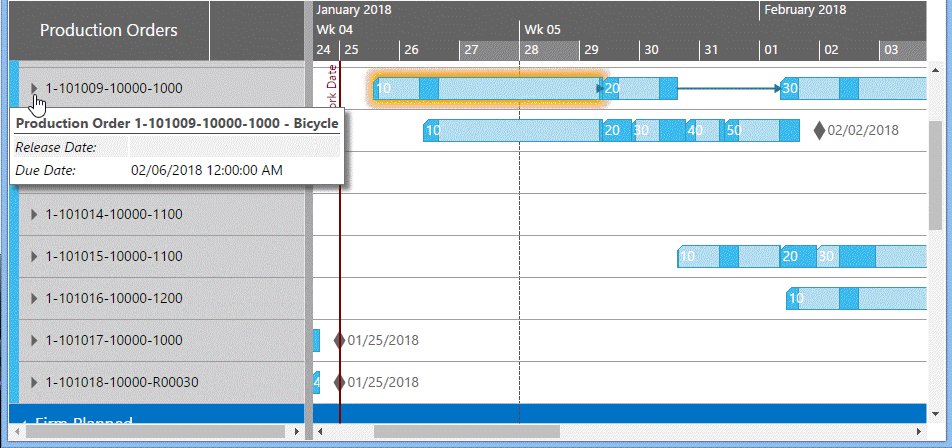
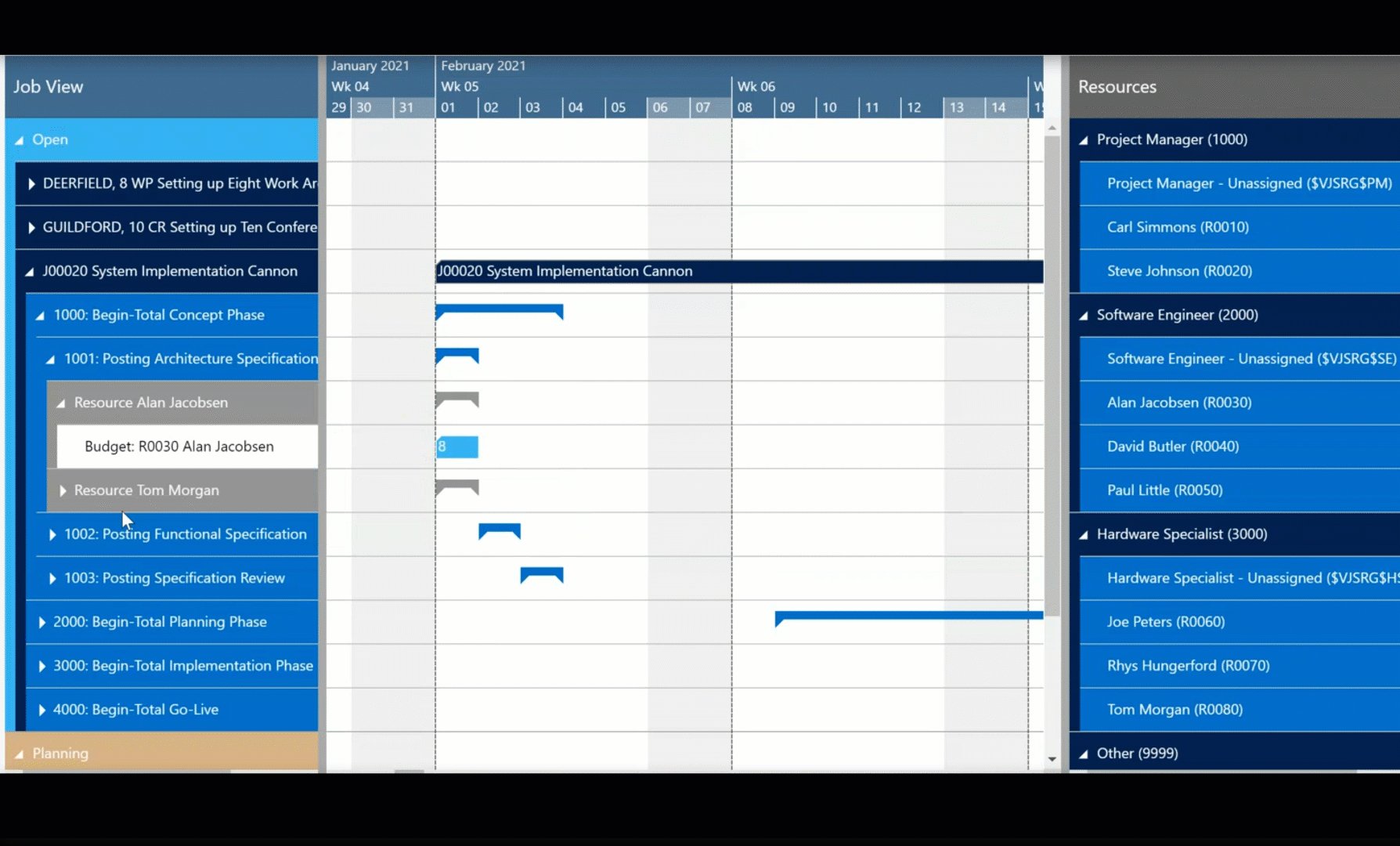
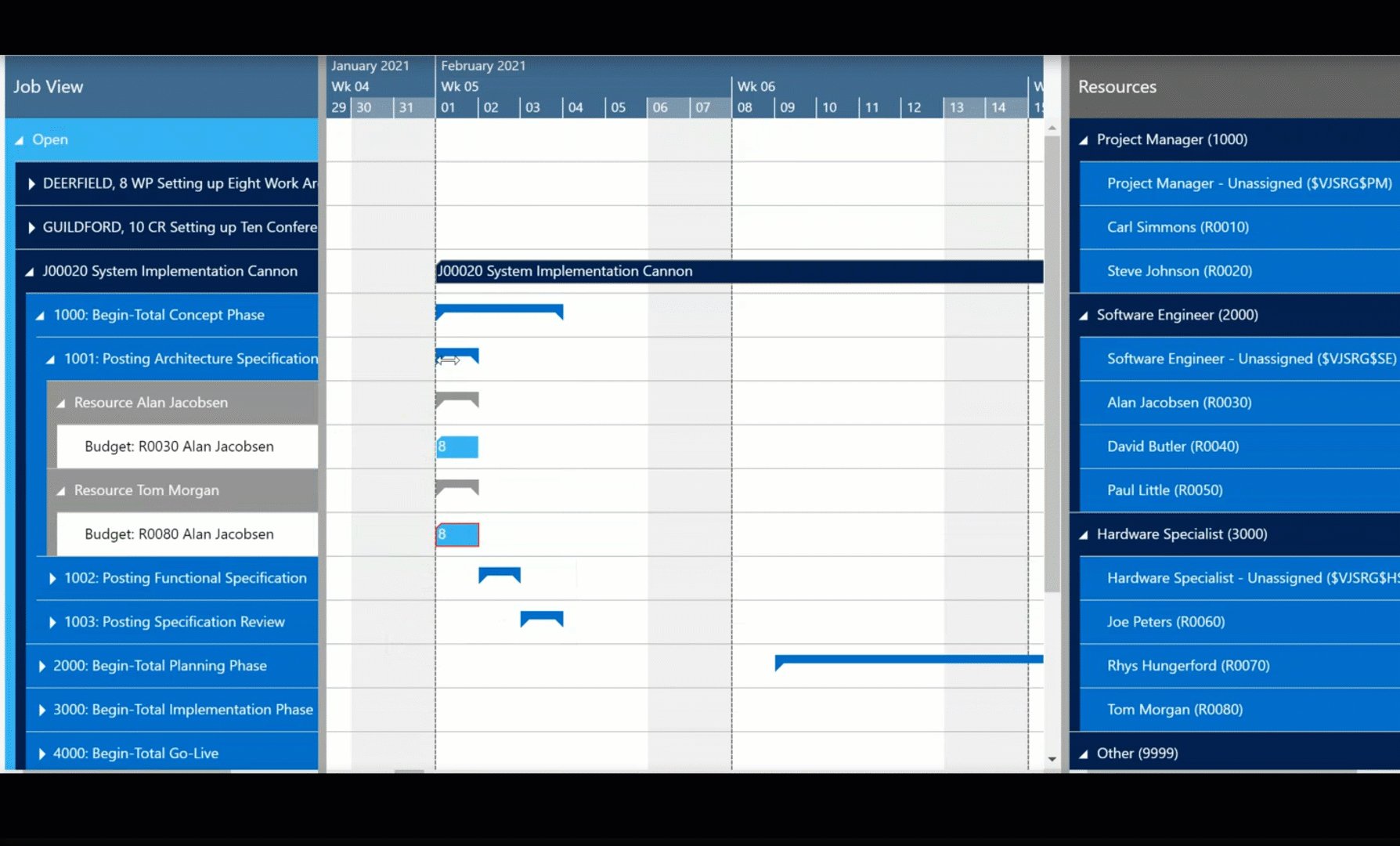
Komplexe Projekte werden in viele Unterprojekte mit vielen Teilaufgaben aufgesplittet. Um die Verbindung zwischen den Aufgabenpaketen und den zeitlichen Überblick nicht zu verlieren, gehören Links und Summenbalken zur Standardvisualisierung bei Projekt-Plantafeln. Mit dem Visual Scheduling Widget visualisieren Sie Summenbalken und unterschiedliche Links.


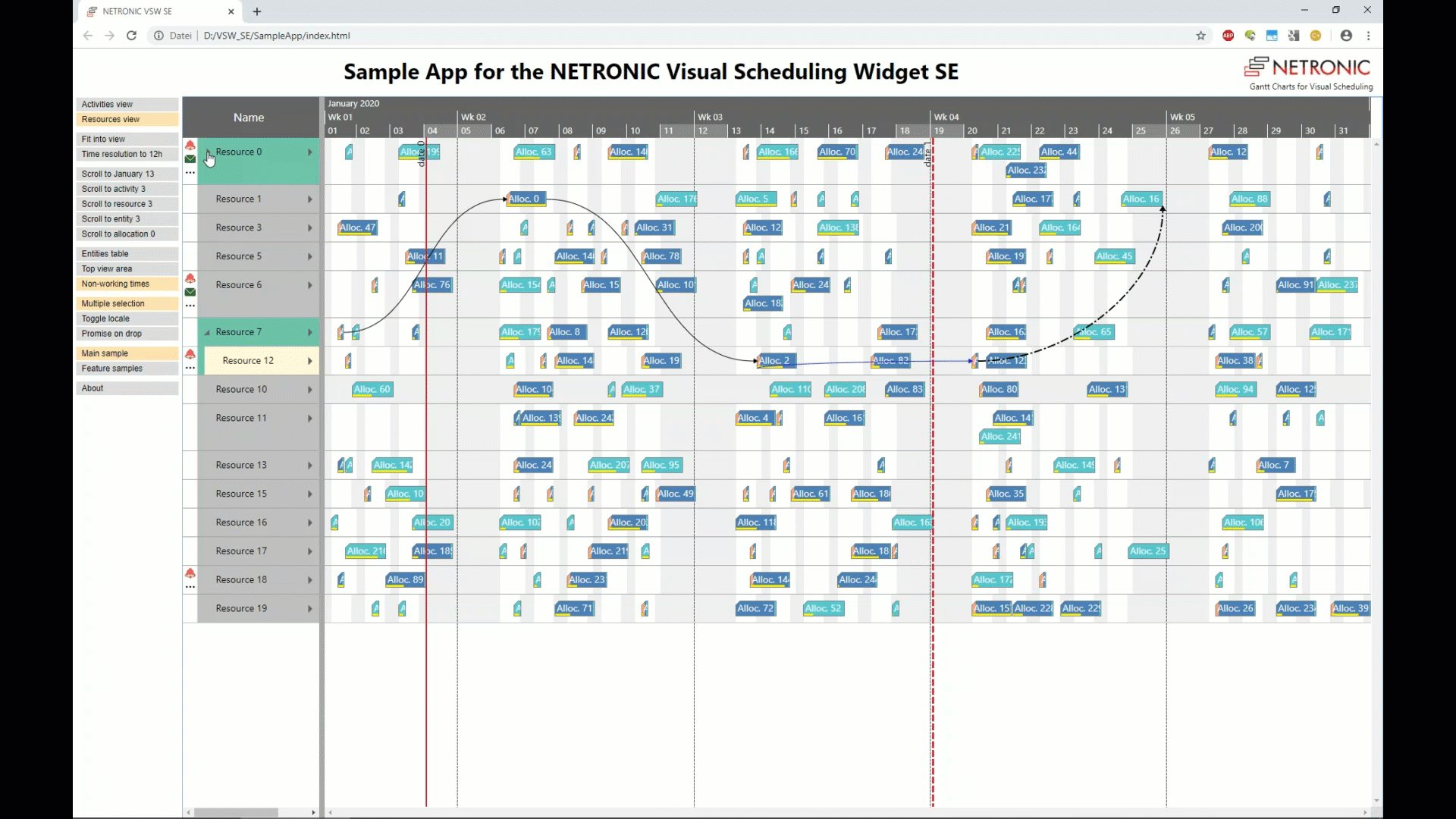
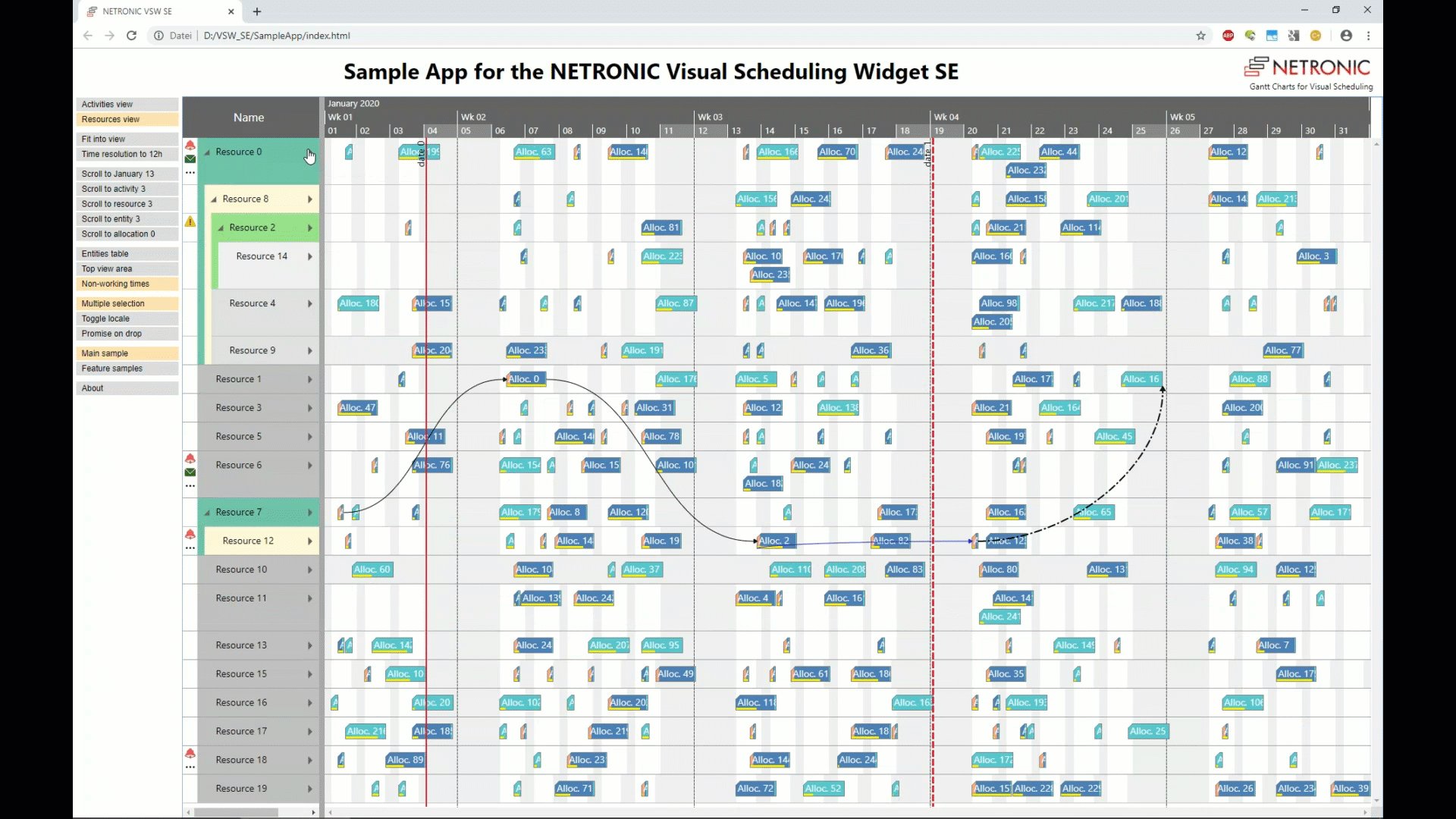
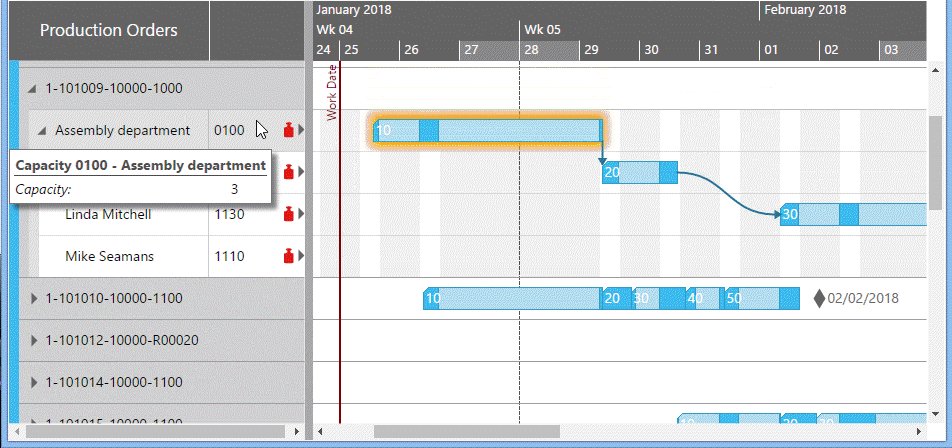
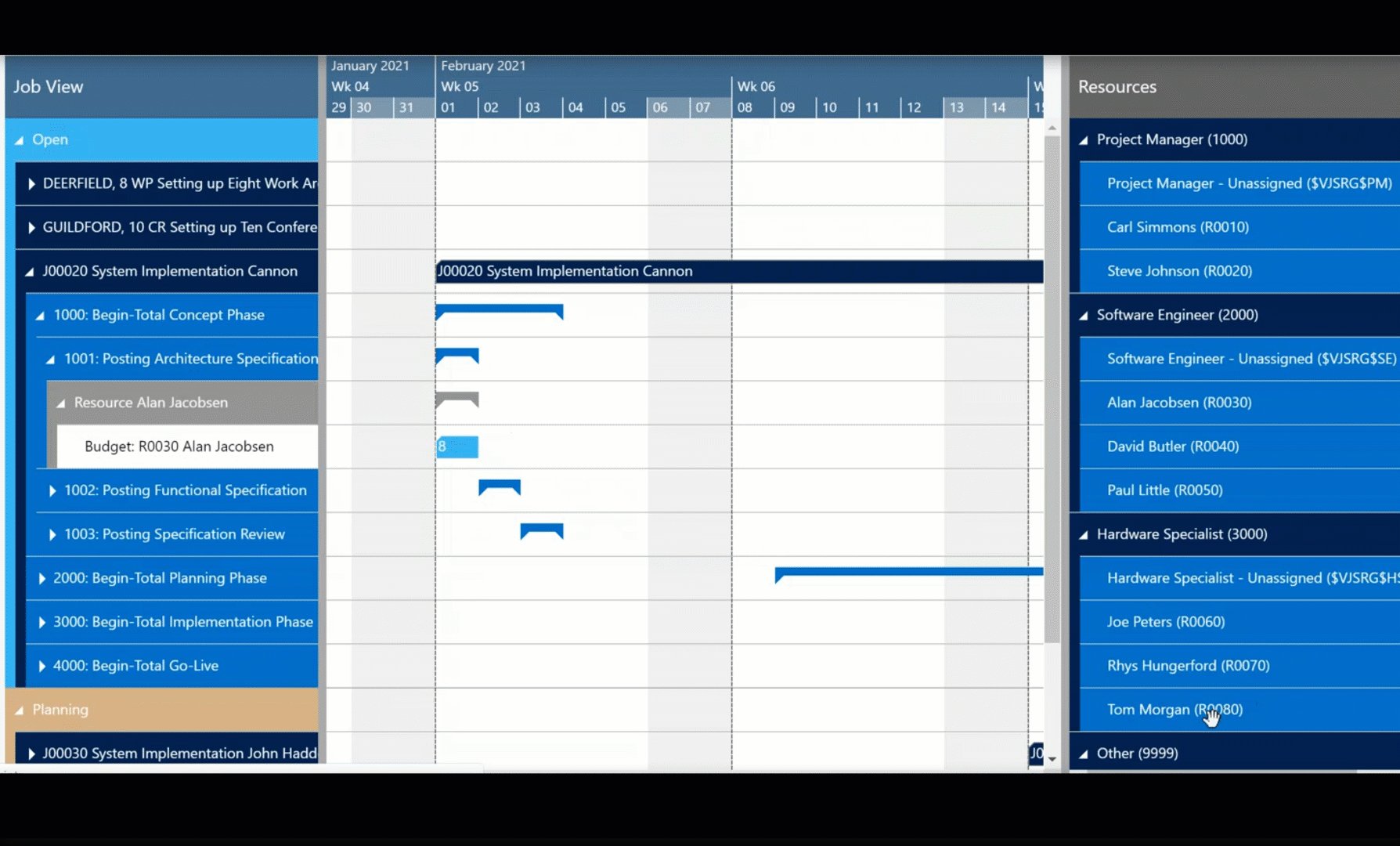
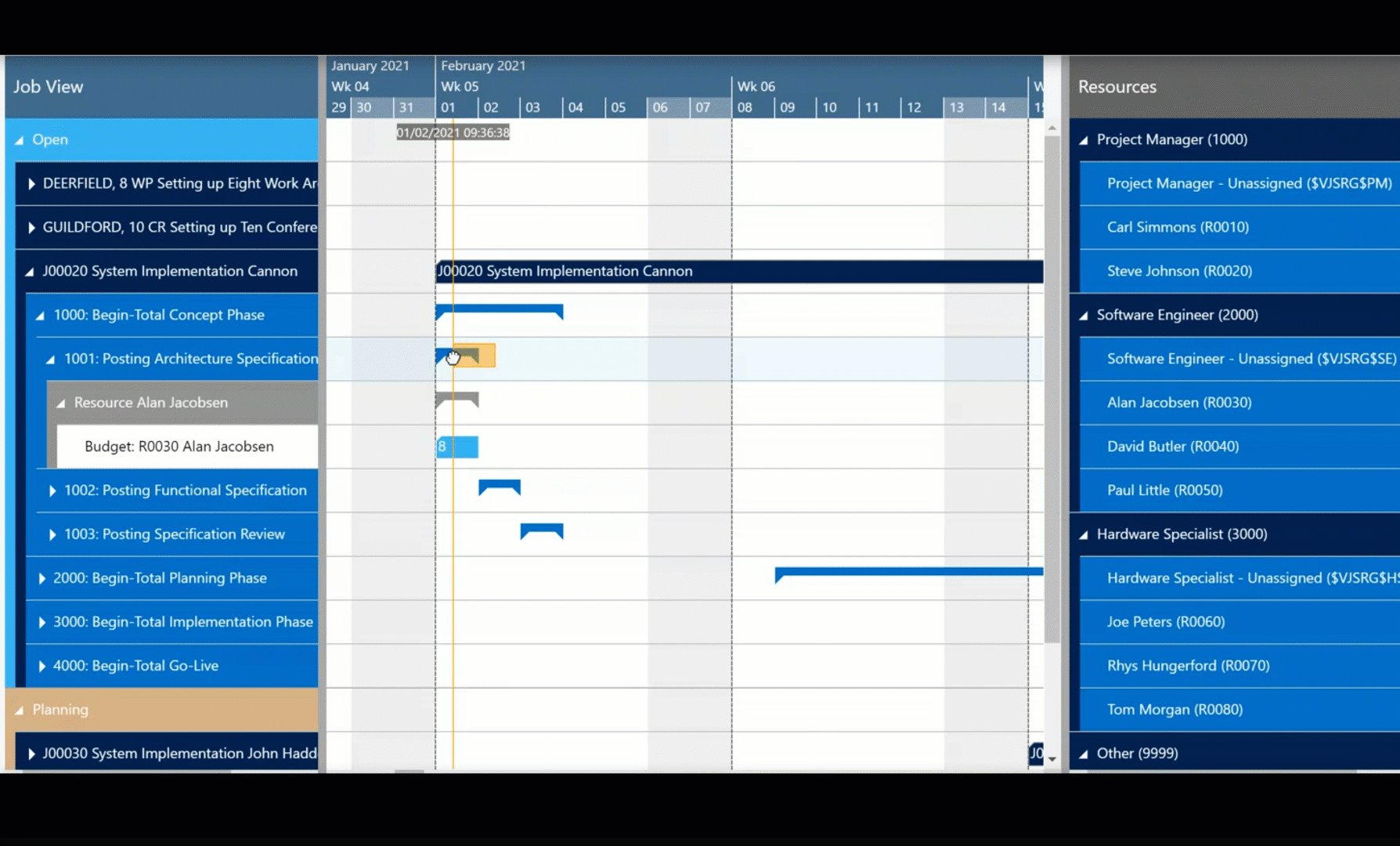
Kleine Funktionen können manchmal viel bewirken. Besonders beim Expandieren und Kollabieren von größeren Gruppen verlieren Anwender oft schnell die "visuelle Orientierung" . Durch integrierte Animationen, vor allem beim Umschalten zwischen der Darstellung "alle Knoten in einer Zeile" zu einer expandierten Darstellung, wird gewährleistet, dass die Anwender das Geschehen auf dem Bildschirm stets nachvollziehen können.
Backlogs sind großartige Instrumente, um dem Planer eine Übersicht über die nicht zugewiesenen und die bereits zugewiesenen Aufgaben, Aufträge oder Ressourcen zu geben und sie per Drag & Drop zu platzieren. Über eine zweite Tabelle kann ein solcher Backlog gestaltet werden. Verschiedene andere Formen der Backlog-Visualisierung, finden Sie in diesem Blogbeitrag beschrieben.

COO | Mitinhaber
Vertrieb & Support
Teamleiter HTML5 | Produktmanager
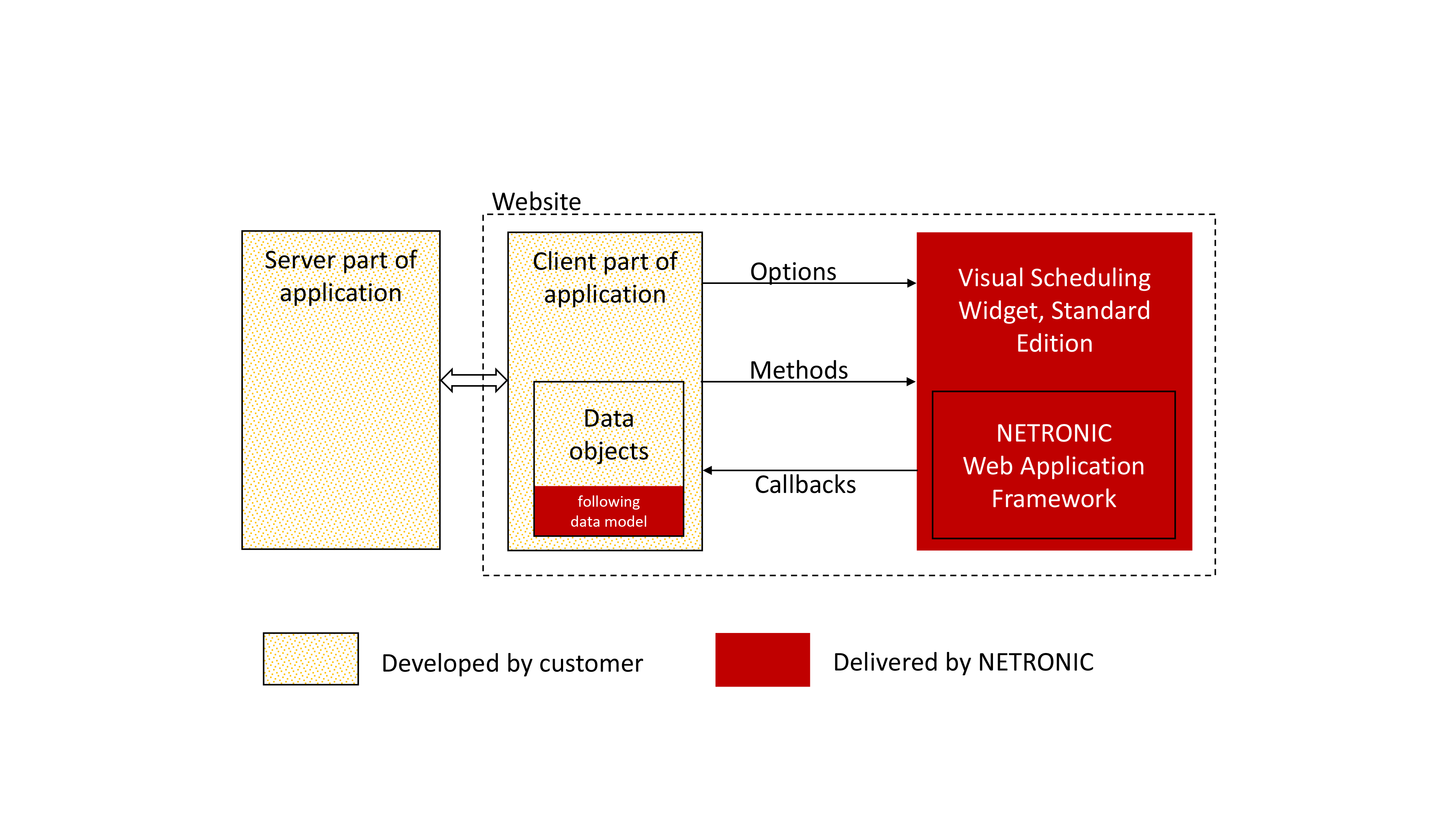
Die allgemeine Architektur der Visual Scheduling Widget - Standard Edition basiert auf den folgenden Prinzipien:
1. Das Widget verwaltet keine Daten innerhalb des Gantt-Diagramms. Alle Datenverwaltungsfunktionen sowie die
entsprechende Geschäftslogik findet innerhalb der Kundenanwendung statt.
2. Fast jeder Mausklick auf ein grafisches Objekt (z.B. ein Balken im Gantt-Bereich oder eine Ressourcenzeile) im Diagramm löst eine bidirektionale Kommunikation zwischen VSW SE und der Anwendung aus (siehe "Callbacks" und "Options/Methods" in der folgenden Grafik).
3. Diese bidirektionale Kommunikation führt zu einem Austausch von Objekten, wie Sie in der Grafik sehen können.

Einen guten Einstieg in die Arbeit mit dem Widget gibt unser Hello Gantt World Video.
Auf unserem YouTube Kanal gibt es weitere How-To Videos. die Ihnen Tipps & Tricks zu Themenbereichen wie Zeitskala, aussagekräftige Balkengestaltung, Backlog-Visualisierung etc. geben.
Wir arbeiten mit einem besonderen Daten-Modell, das sich auf Ressourcen konzentriert.
In diesem E-Book finden Sie alle Information zu dem "Model for Resource Planning":
Bitte öffenen Sie die Dokumente mit einem Rechtsclick.
Selbsverständlich können Sie das Widget kostenlos testen. Vereinbaren Sie einen Termin mit unserem Mitarbeiter der Sie kurz in die Arbeit mit dem Visual Scheduling Widget einführt und Ihre Fragen beantworten kann. Damit sparen Sie sich Zeit bei der Evaluierung und wir können schon am Anfang abklären, inwieweit die Funktionalität des Widgets für Sie ausreicht oder evtl. ergänzt werden muss.