Our Visual Scheduling Widget (VSW) offers a unique set of features that allows you to realize (almost) any Gantt chart according to your requirements in a very short time.

The Visual Scheduling Widget is an intuitive tool, that allows you to develop customized, intelligent and interactive HTML5 Gantt charts in a short time. With the widget you get a unique feature set









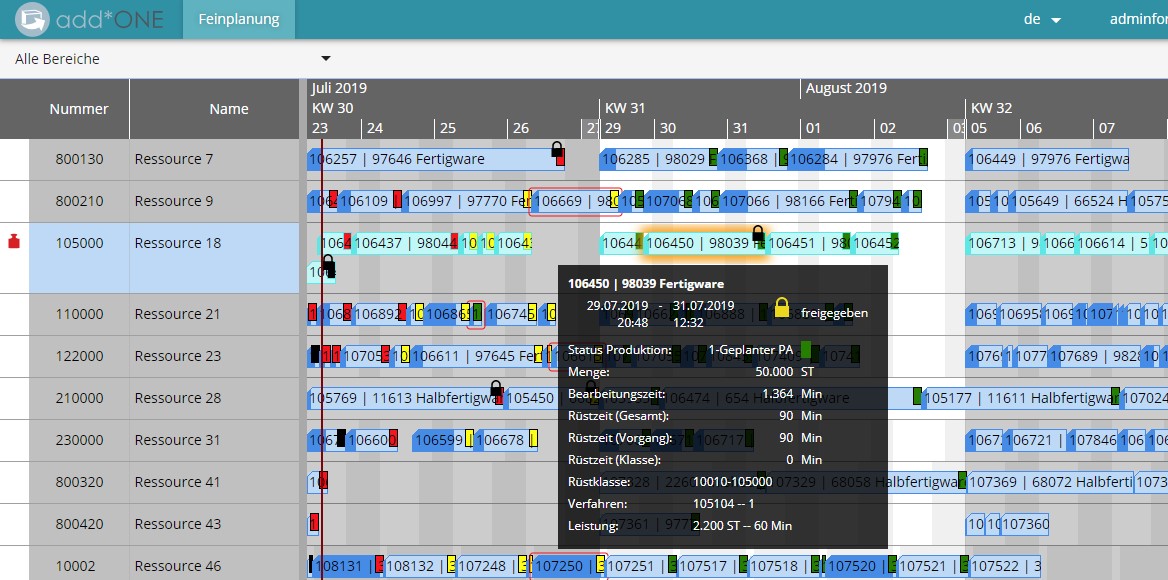
For their ADD*ONE simultaneous planning, INFORM needed a planning board that provides an overview, makes it easy to make changes and - very importantly - provides decision support for the planner. INFORM was therefore looking for a component that would allow them to implement a planning board with a great deal of business logic, because the functionality of the planning board is very extensive.
"Three essential points that led us to use the widget from NETRONIC for our detailed planning component: the freedom of design that we gained with the widget, the very close exchange when it came to the composition of the widget, and the good coordination during the planning phase and during the implementation in our product" - Dr. Adrian Bock from INFORM
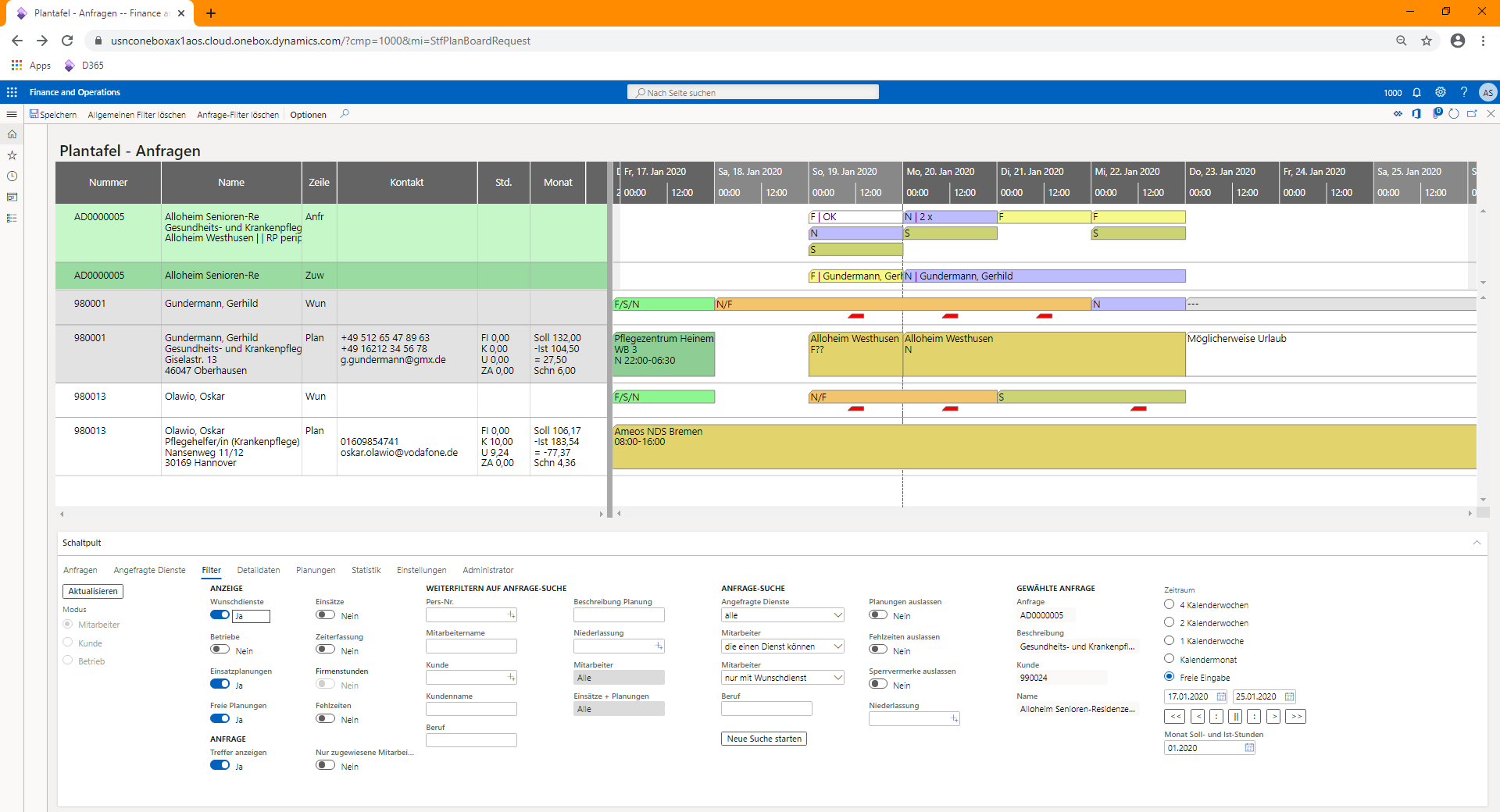
For employee scheduling of caregivers, Softsite needs to bring in line three parties - the temp agency, the employee and the client. A multi-level context menu is intended to simplify the manual assignment of assignments via the planning board.
"The context menu, which has up to three levels, is of paramount importance to us. It is designed to enable jumps and shorten typical work steps" - Andreas Siemoneit from Softsite.

The widget consists of a comprehensive package with all the features for smart and user-friendly HTML5/JavaScript Gantt charts.
Complex visualization requirements are quickly implemented and your developers can concentrate on the development of your planning application.
We have been developing Gantt components since 1973. 70% of our customers are ERP manufacturers with long-term contractual commitments.

✔️powerful visualization functions
✔️ easy to integrate
✔️expandable for special functions

✔️ flexible API
✔️ excellent dokumentation
✔️ in person support

✔️ innovative
✔️ high customer satisfaction
✔️ international
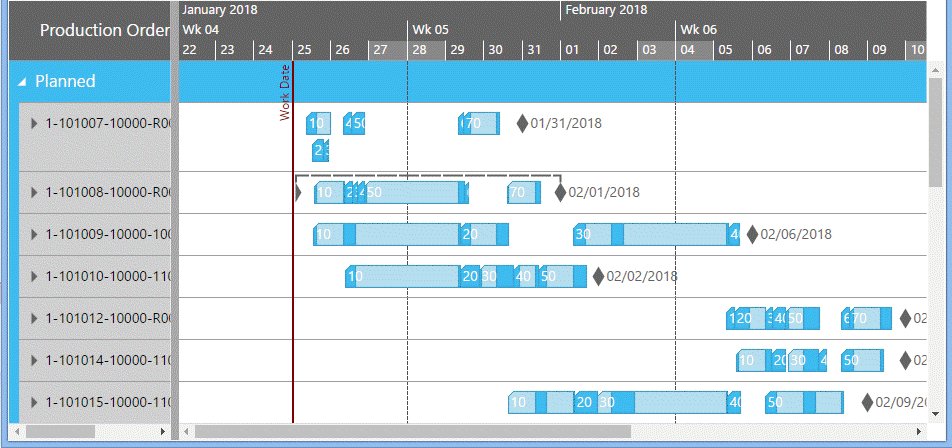
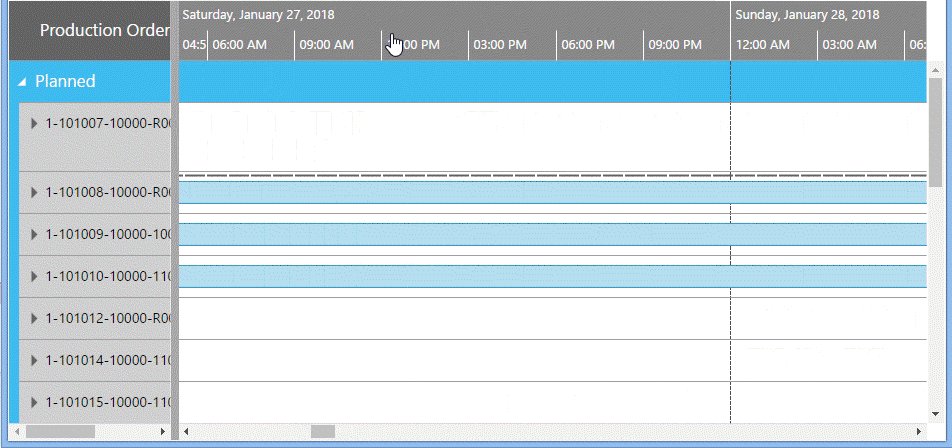
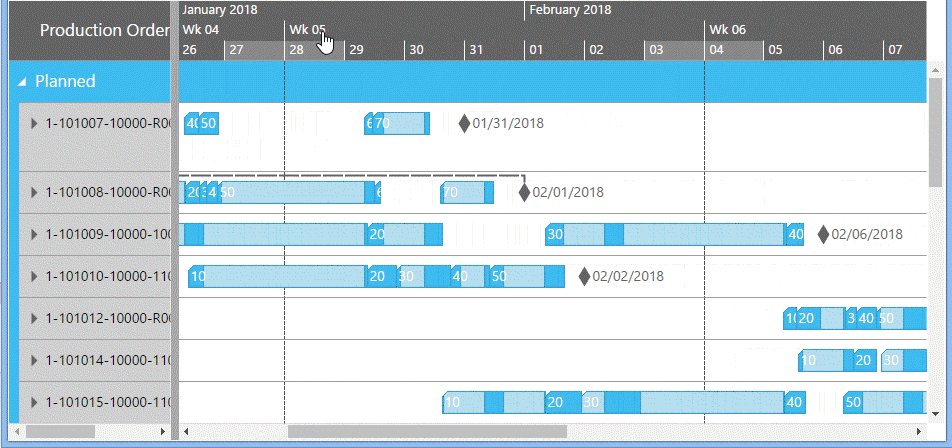
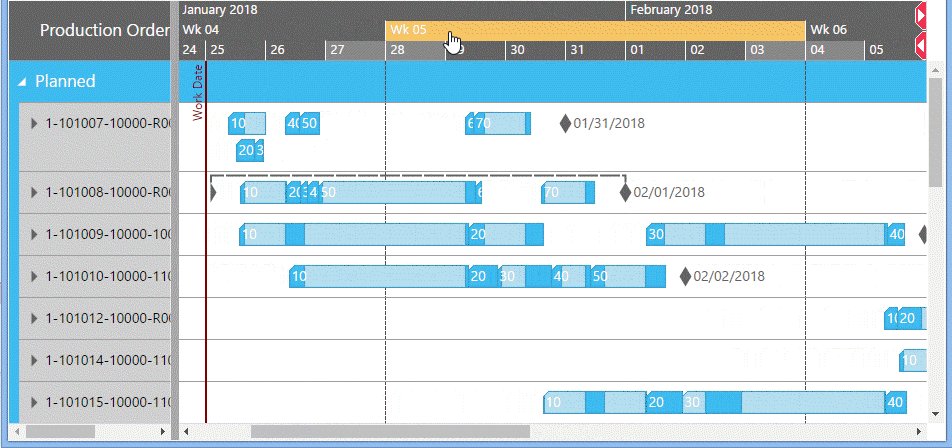
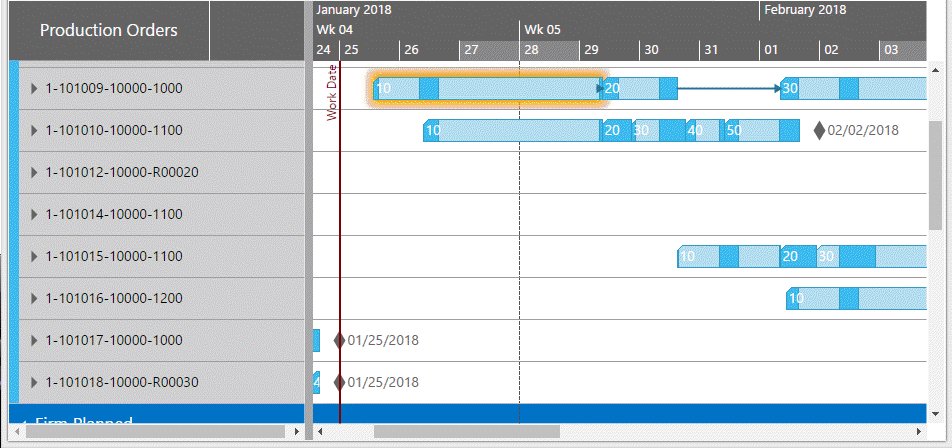
Our customers normally use a dynamic timescale that automatically (by mouse-wheel interaction) adjusts to the selected solution, so that the planner can zoom in and out seamlessly. The timescale changes in both directions: from years to months, to weeks, to days, to hours, to minutes, and to seconds. The timescale even allows to scroll left and right.


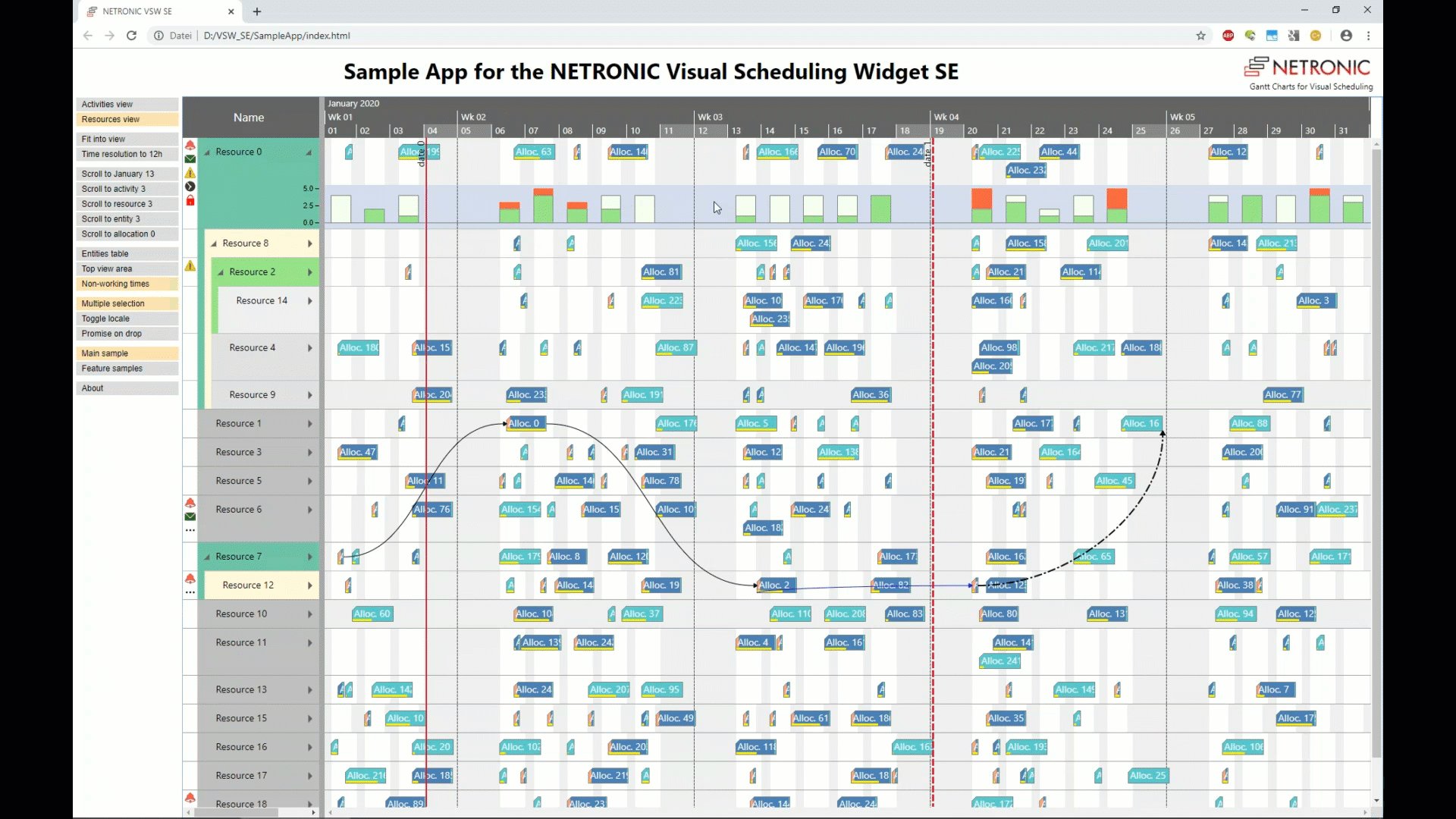
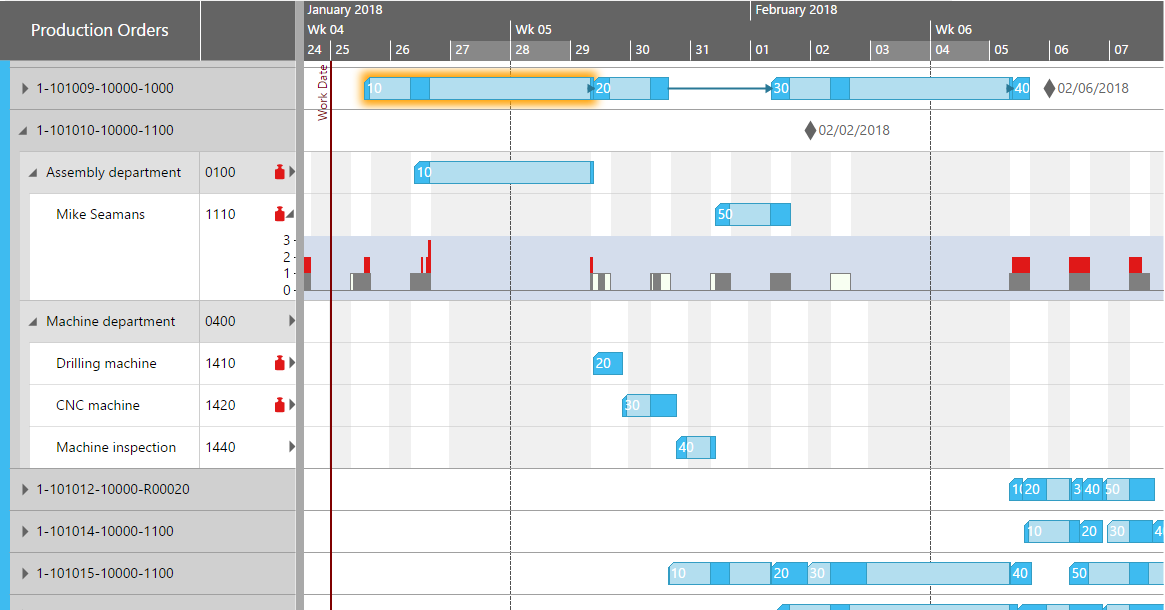
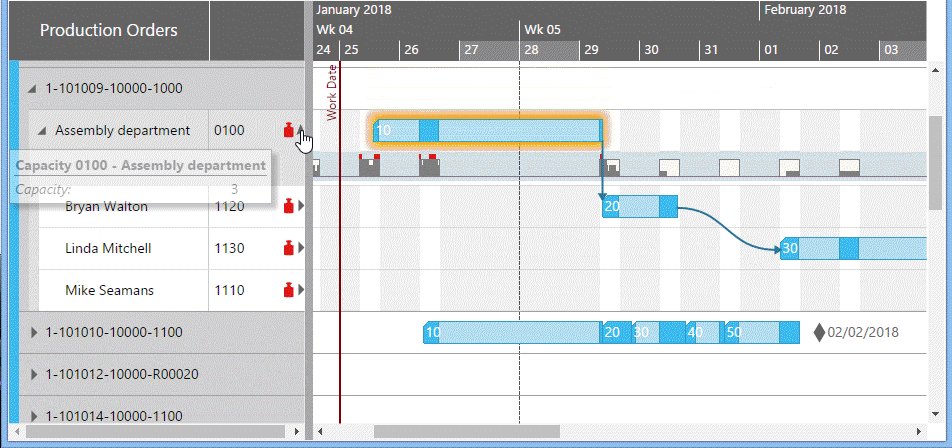
The benefit of a histogram is obvious: Capacity conflicts at a resource or resource group immediately become apparent. Up to now, histograms were usually shown below the diagram. However, some of our customers want to show histograms within a diagram row, thus shaping the link between allocation and availability more directly. More ideas about how to visualize capacity loads are presented in this blog post.
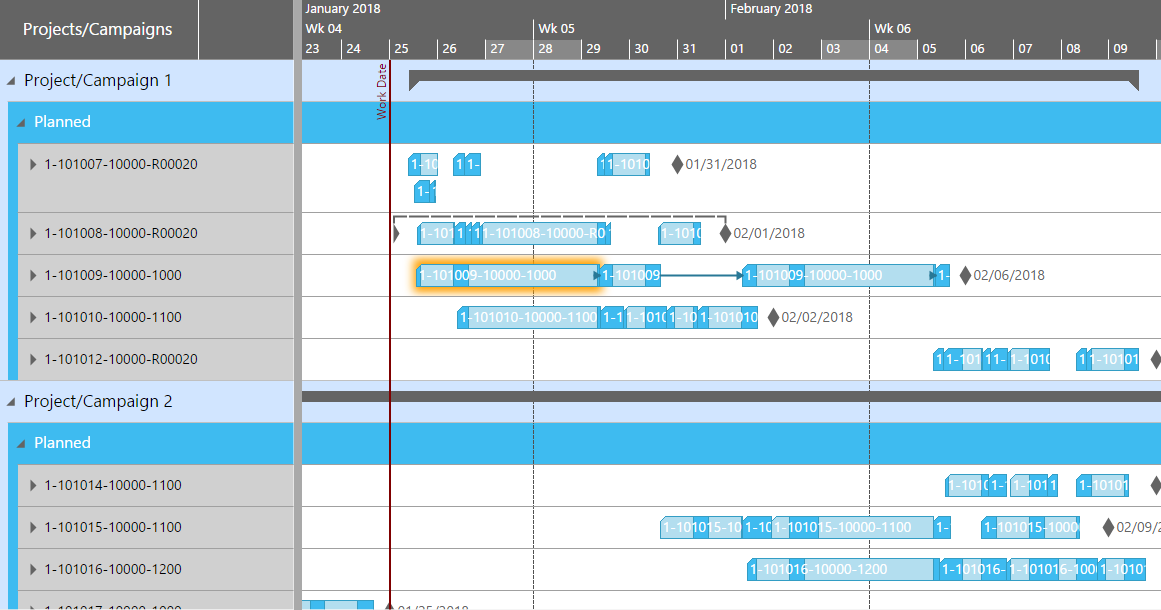
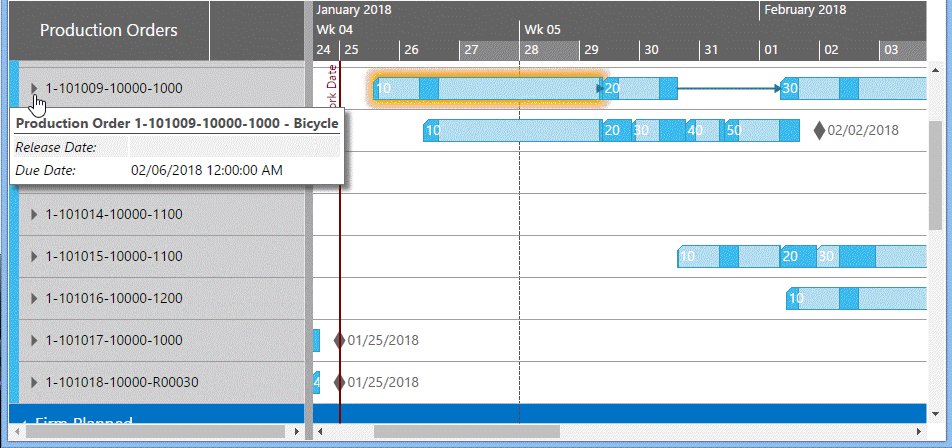
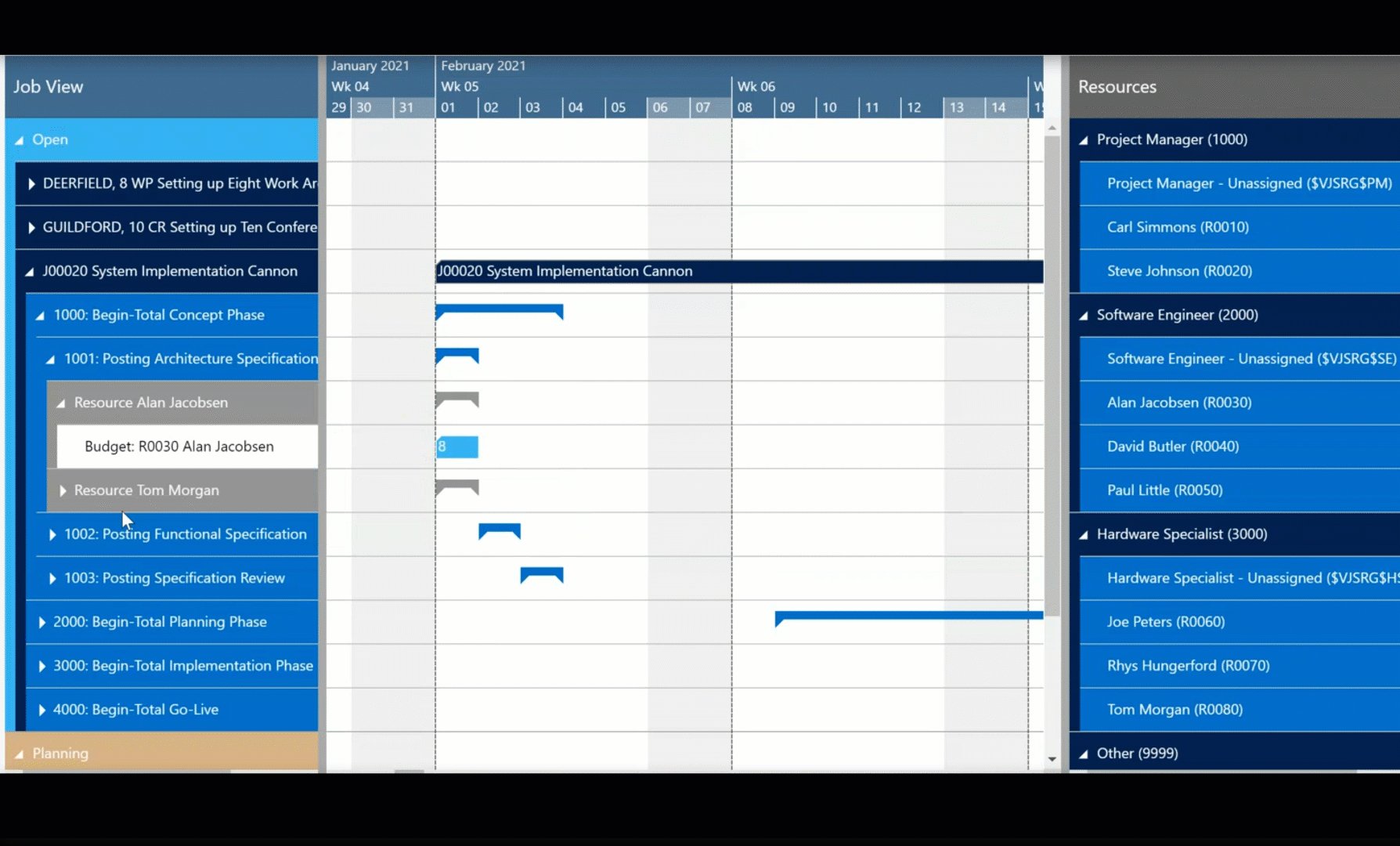
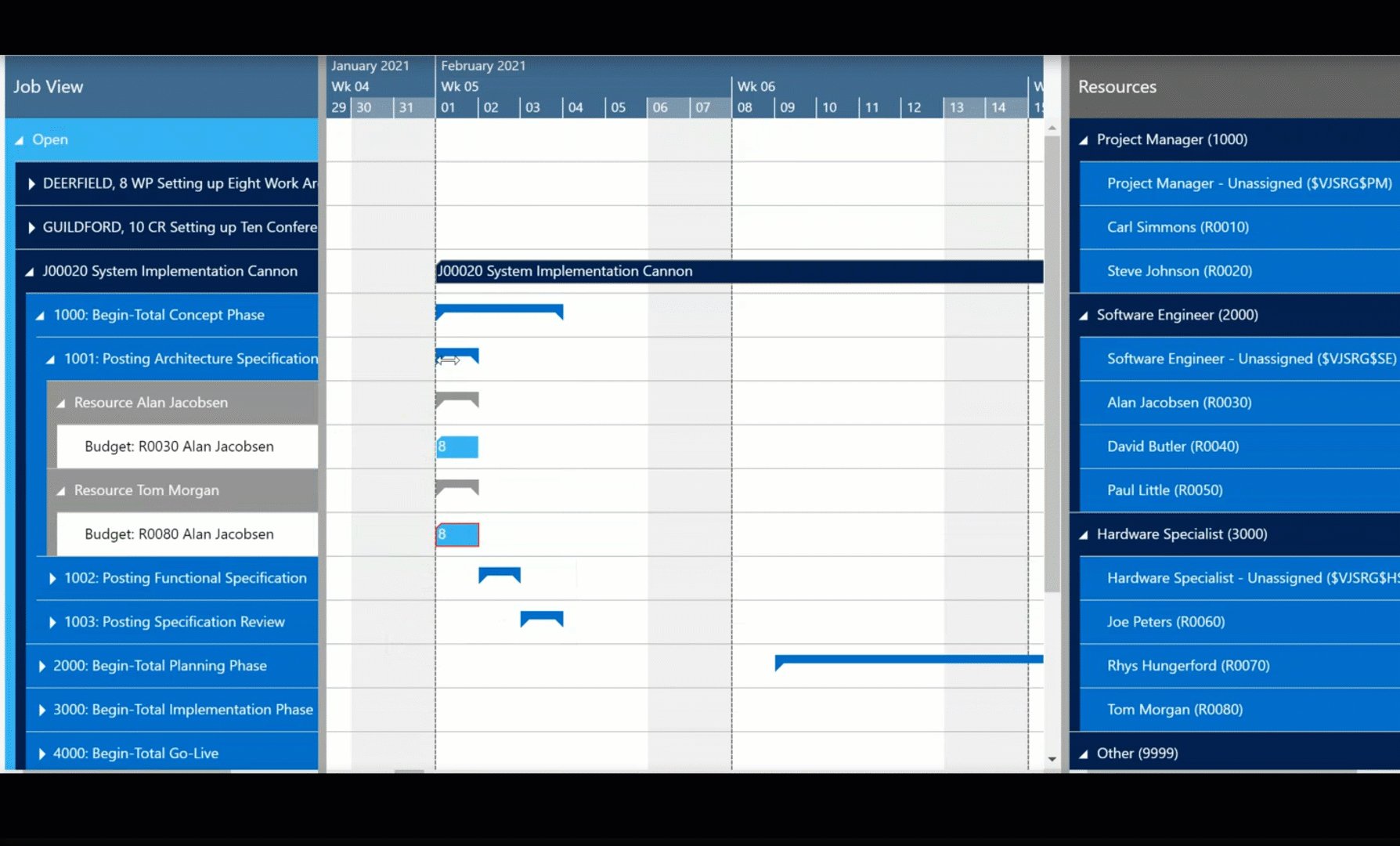
Complex projects are split into many subprojects with many subtasks. In order not to lose the connection between the task packages and the time overview, links and totals bars belong to the standard visualization of project planning boards. With the Visual Scheduling Widget you can visualize total bars and different links.


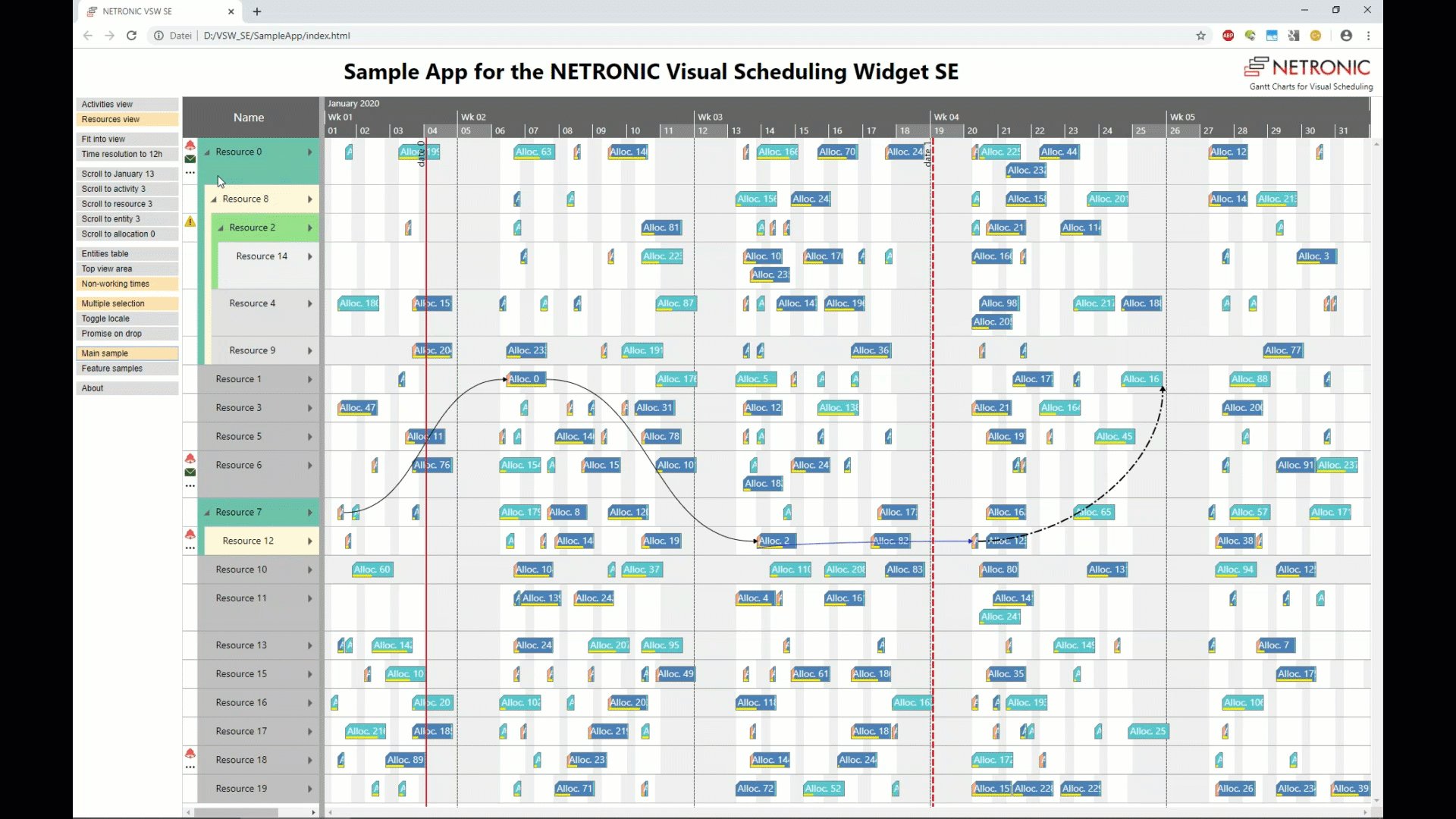
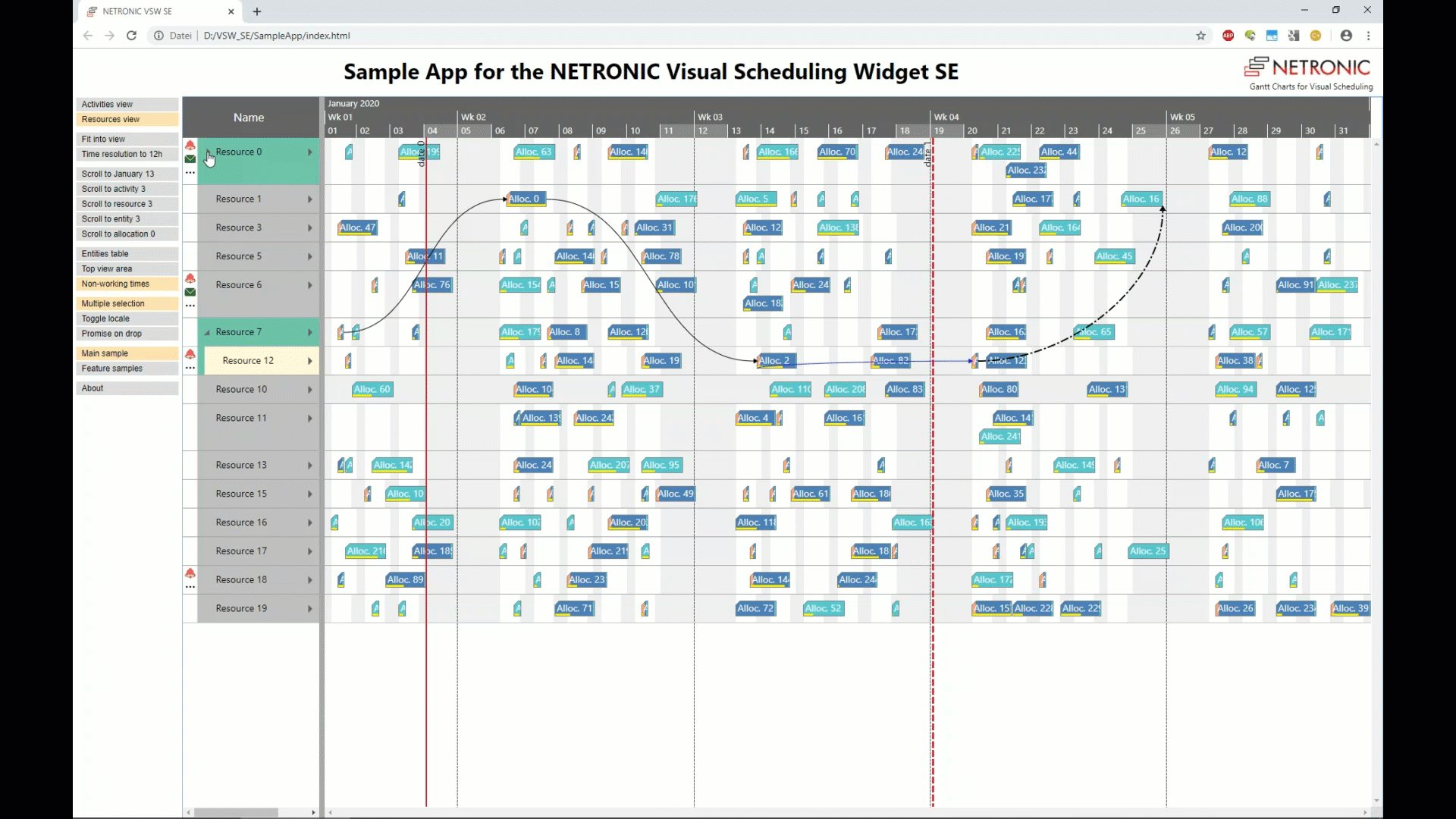
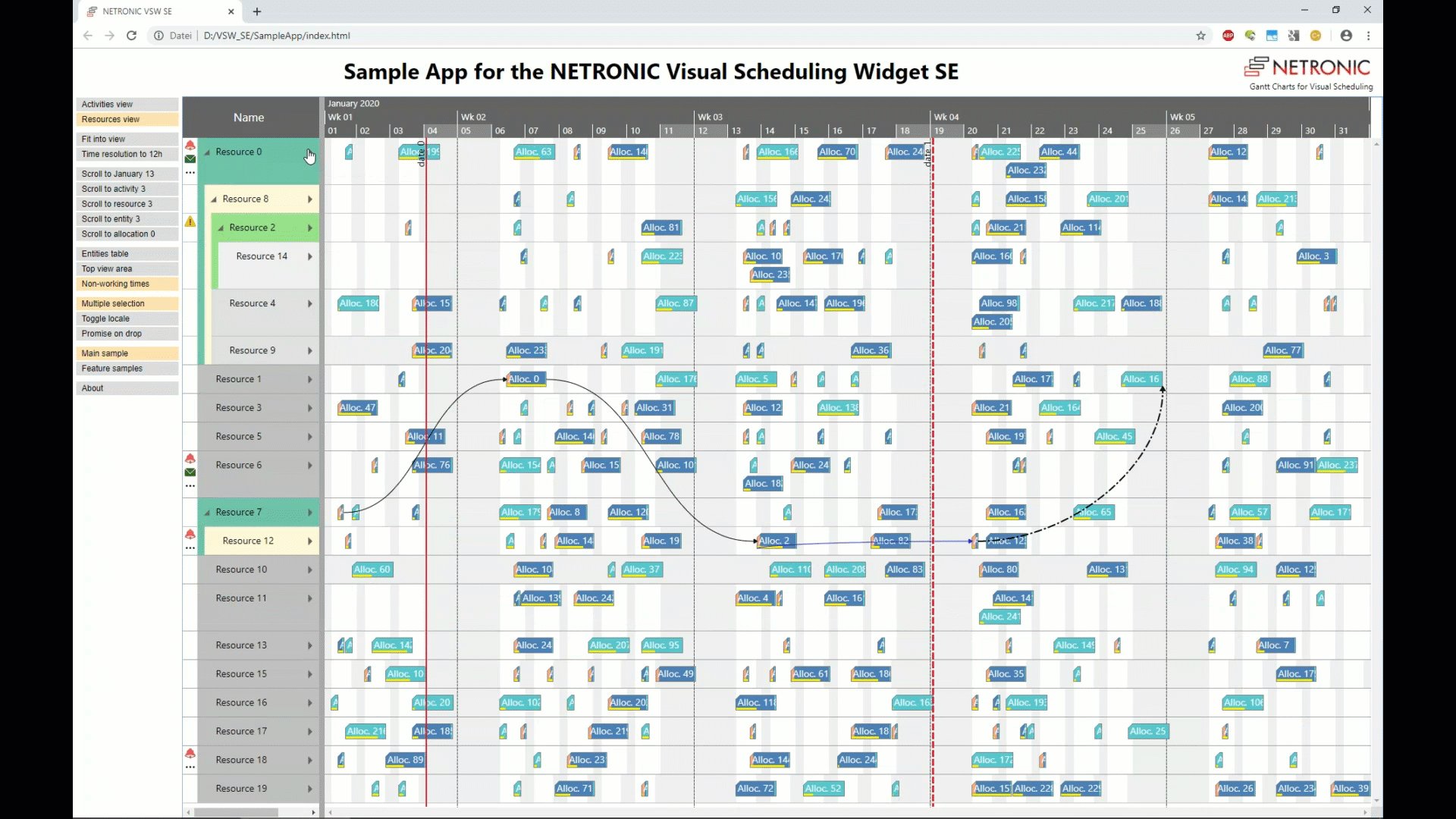
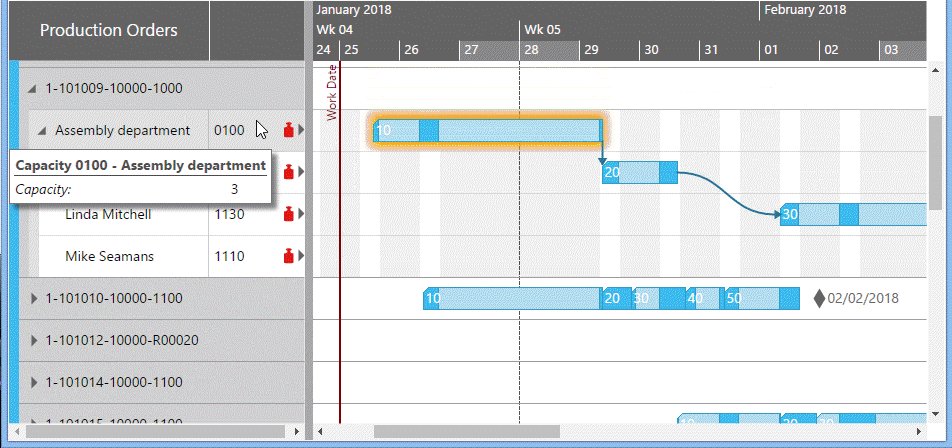
Small functions sometimes have great impact. Especially when it comes to expand or collapse bigger groups, users often lose their “visual bearings”. Built-in animations, especially when switching between “showing all nodes in one row” and expanded view, let the user always understand what’s happening on the screen.
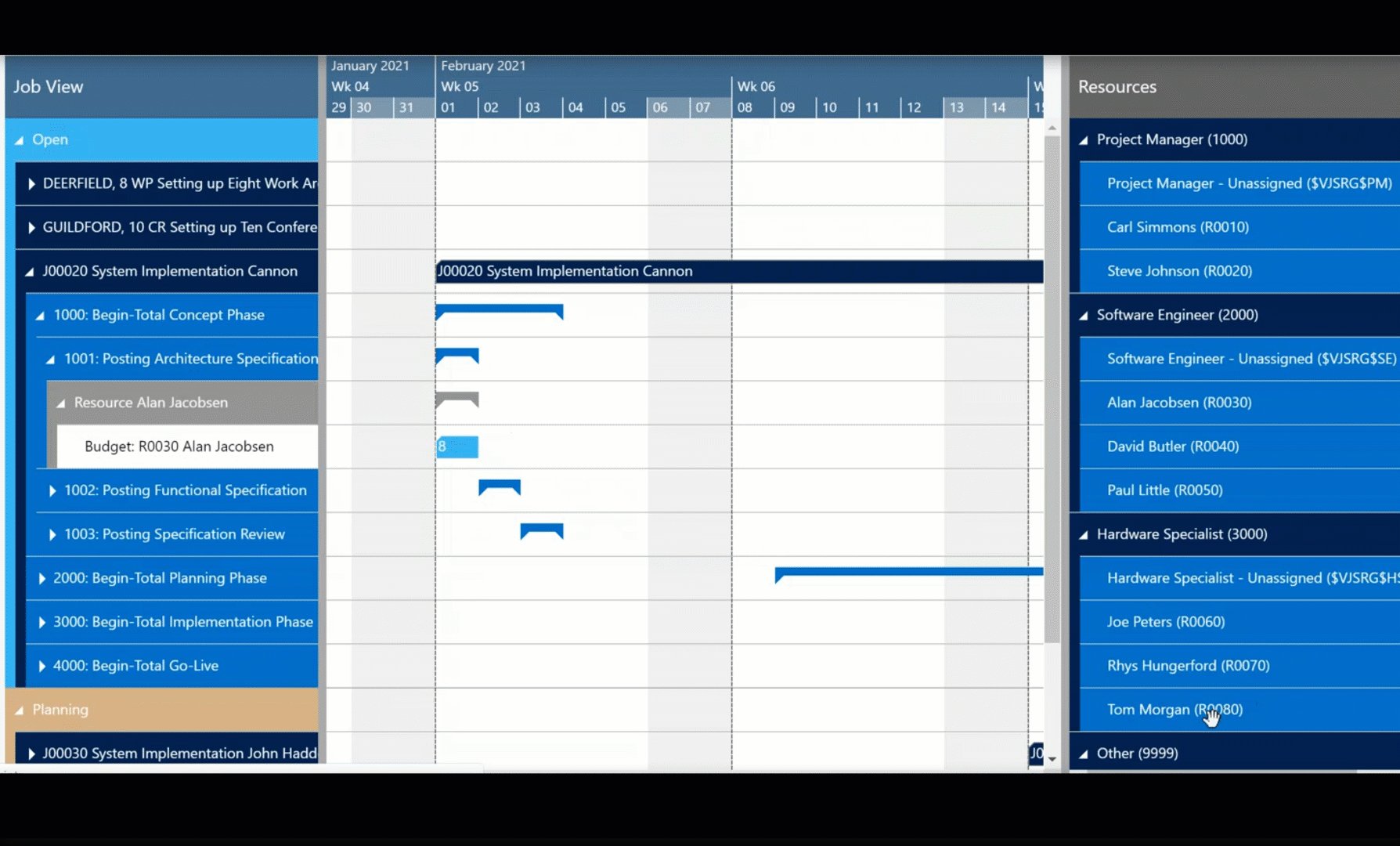
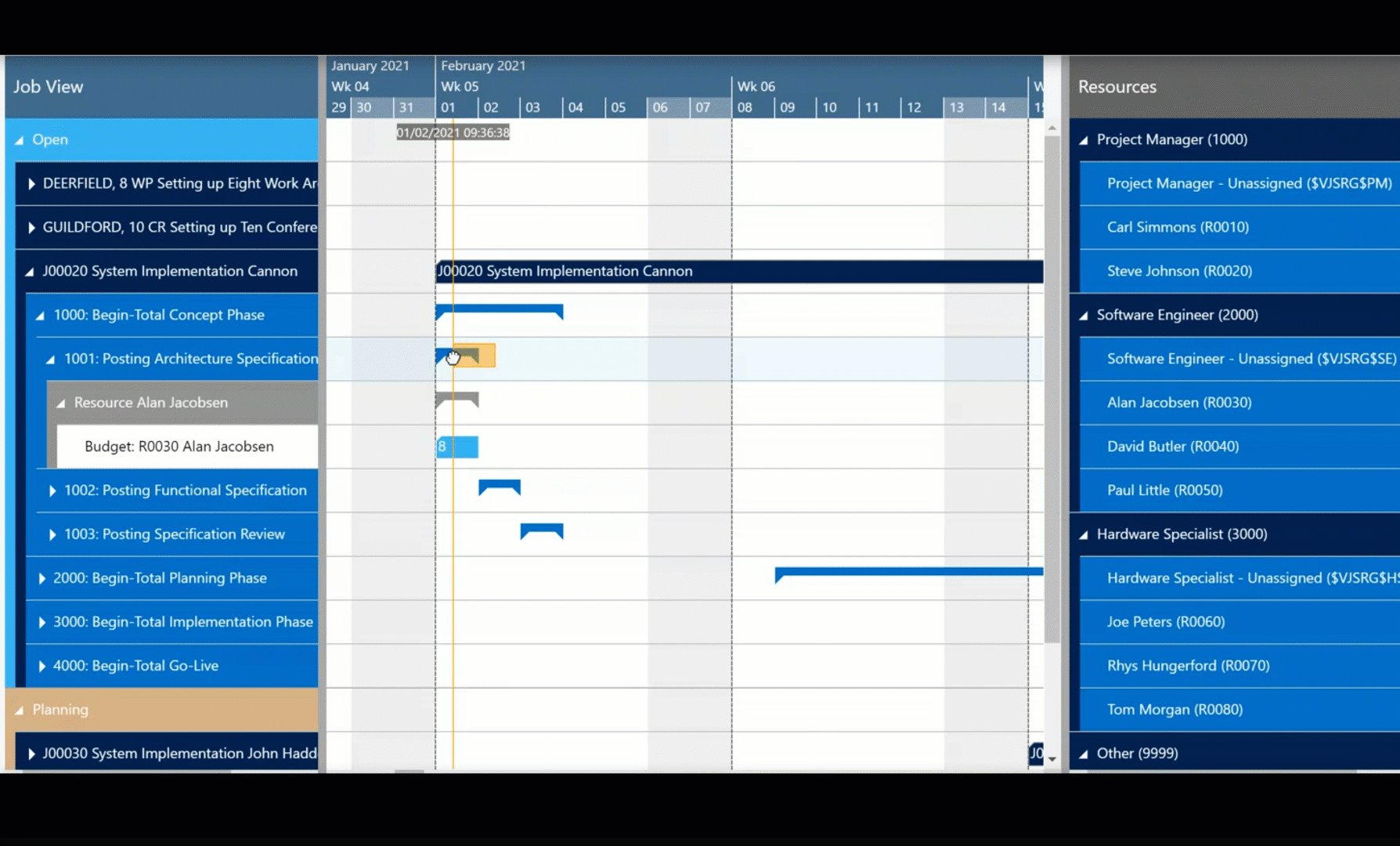
Backlogs are great tools for giving the planner an overview of unassigned and already assigned tasks, orders or resources and placing them by using drag & drop. A second table can be used to create such a backlog. Various other forms of backlog visualization are described in this blogpost.

Position
Position
Position
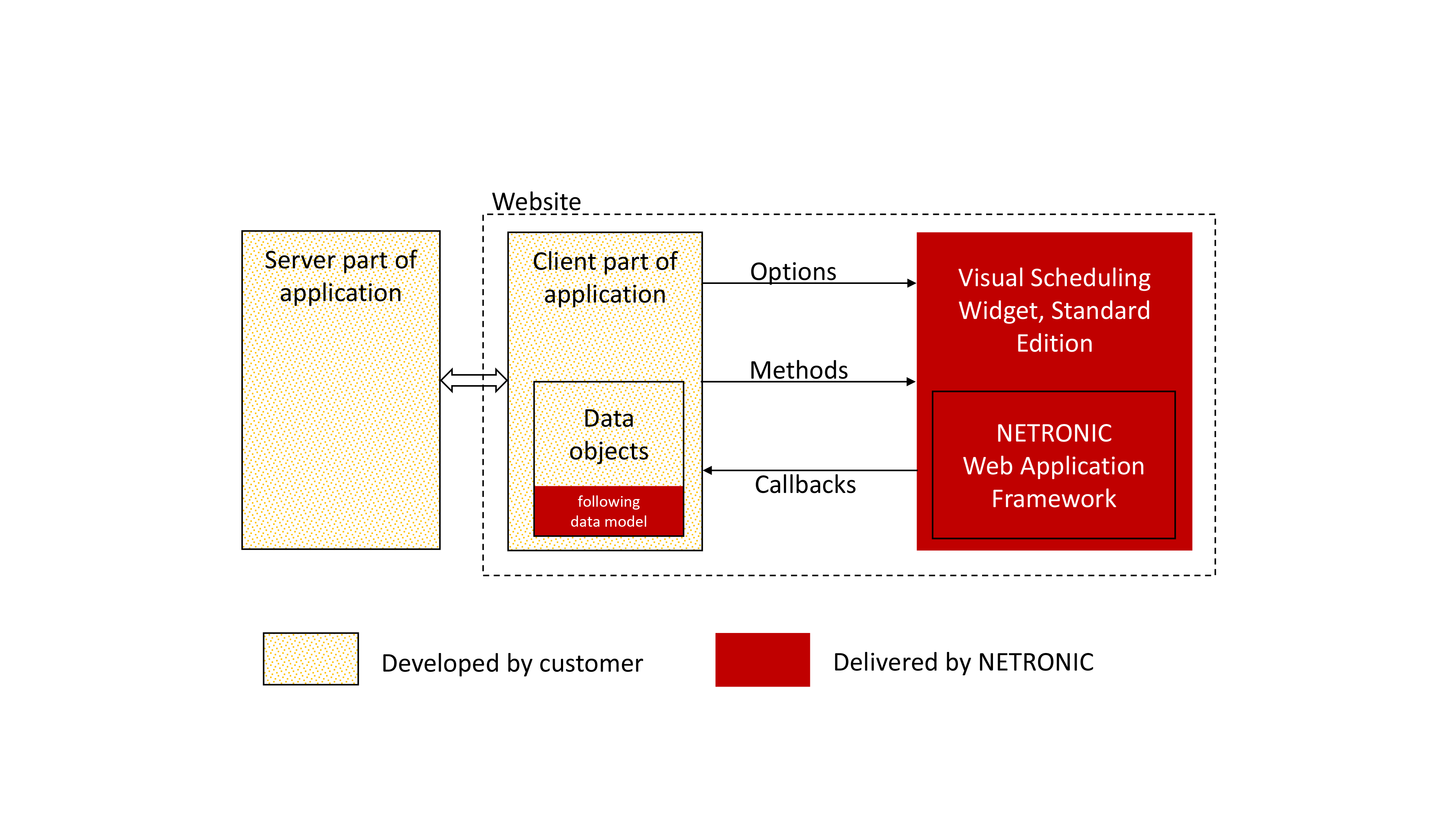
The general architecture of the Visual Scheduling Widget - Standard Edition is based on the following principles:
1. The widget does not manage data within the Gantt chart. All data management functions as well as the
corresponding business logic take place within the customer application.
2. Almost every mouse click on a graphical object (e.g. a Gantt chart bar or a resource row) in the diagram triggers a bidirectional communication between VSW SE and the application (see "Callbacks" and "Options/methods" in the following graphic).
3. This bidirectional communication leads to an exchange of objects, as you can see in the graphic.

A good introduction to working with the widget is given in our Hello Gantt World Video.
On our YouTube channel there are more How-To videos that give you tips & tricks on topics such as timescales, meaningful bar design, backlog visualization, etc.
We work with a special data model that focuses on resources.
In this e-book you will find all the information about the "Model for Resource Planning":
Please open the documents by a right-click
Of course you can test the widget for free. Arrange an appointment with us and we will briefly introduce you to the work with the Visual Scheduling Widget and answer your questions. This will save you time during the evaluation and we can clarify at the beginning to what extent the functionality of the widget is sufficient for you or may need to be supplemented.