Are you currently developing a Java application and are looking for a way of visualizing your time- and resource-oriented planning data and their dependencies in a Gantt chart? The VARCHART JGantt control with its comprehensive object model is the ideal tool for rapidly developing interactive Java Gantt charts. The powerful features of VARCHART JGantt let you design a Gantt chart containing precisely the functionality needed for your planning requirements – whether for project planning, staff disposition, production scheduling or other application areas.




A picture is worth than tousands words. In that regard, a video is worth than tousands pictures. Watch four sample videos to see how our Gantt chart control VARCHART JGantt enriches your Java scheduling application. The short clips either feature specific JGantt functions or (small) applications that have been built with the control.
Do not re-invent the wheel and do not spend weeks and months building functions that we built years ago. Benefit from a powerful API and customize your scheduling application to your exact specifications. Take advantage of our sample apps with source code, thorough documentation and a both responsive and human support.
We know that there are beautifully looking Gantt charts out there. JGantt might not look "sexy" at first glance; but most developers get excited when they take a true look under the hood. We have been building powerful, but sometimes hidden features to grow with the requirements of demanding B2B industry software solutions.
For sure, a basic Gantt chart is part of any proper UI control library. These libraries come from companies that are good at doing many things. We excel at doing one thing. We are specialists, not generalists. We live and breath the Gantt chart and believe that we employ the most experienced Java Gantt chart development team on the globe.
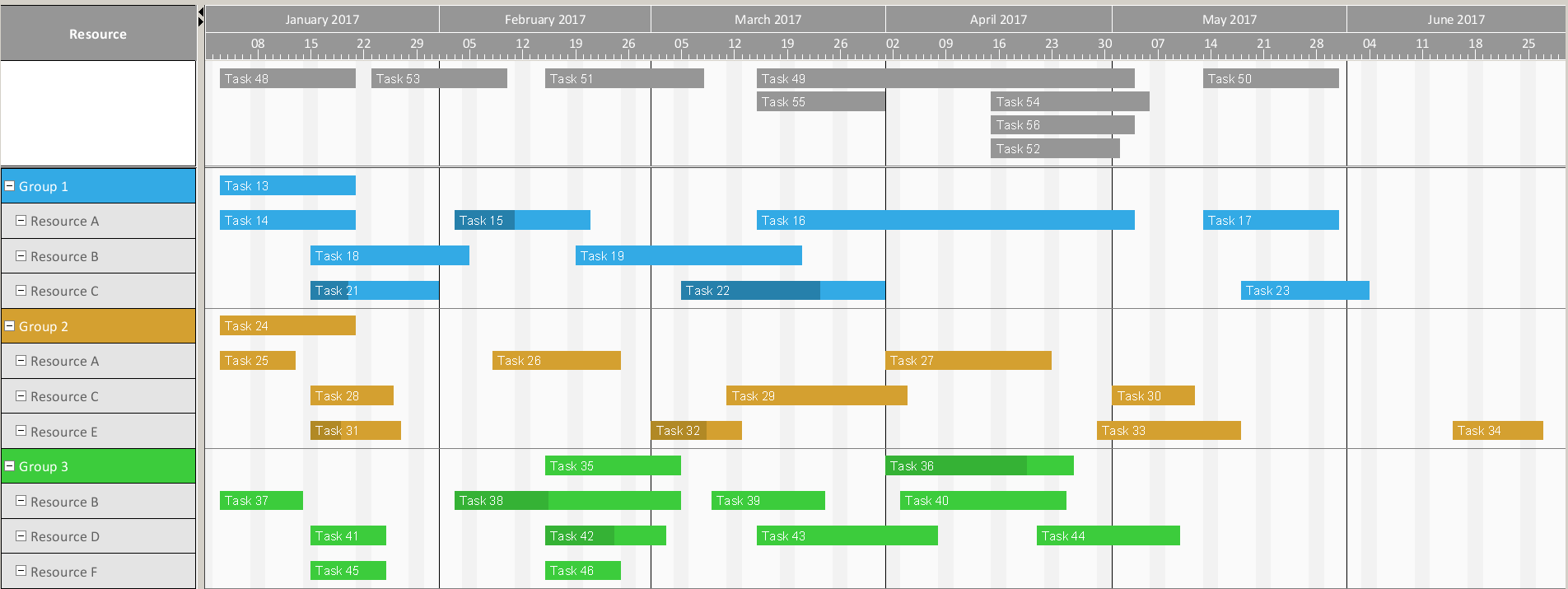
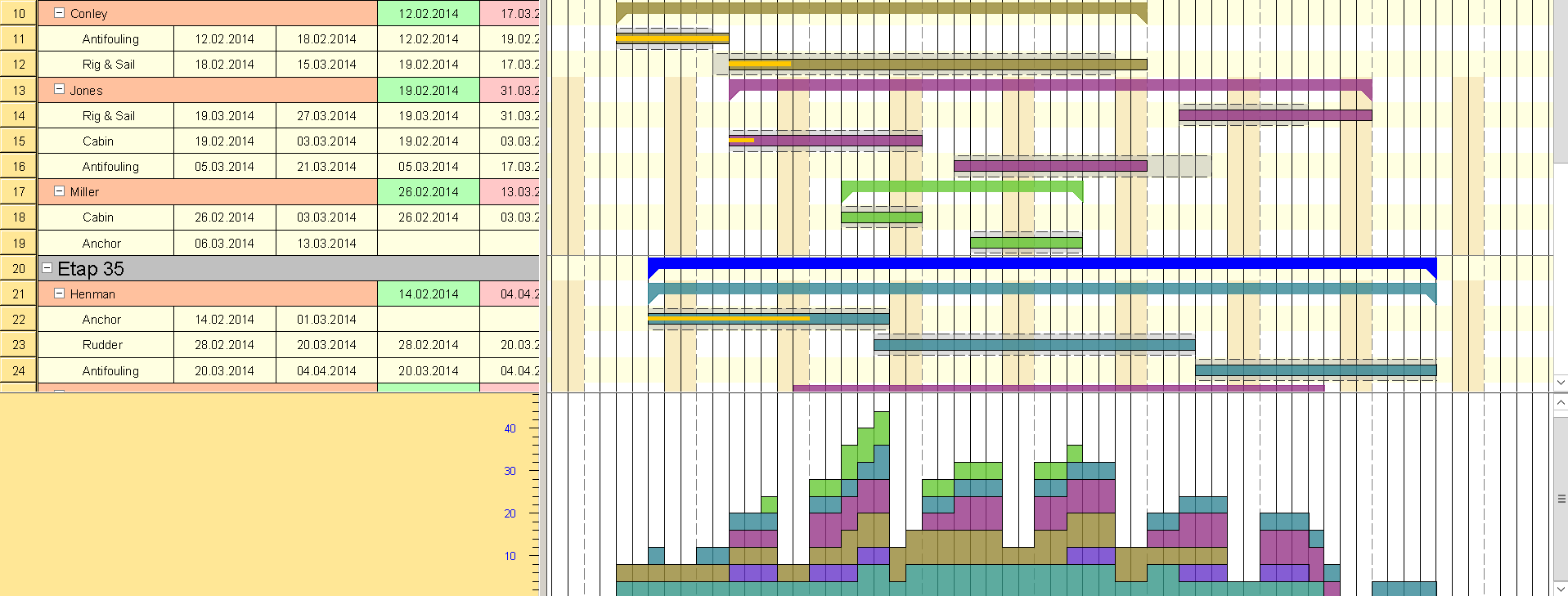
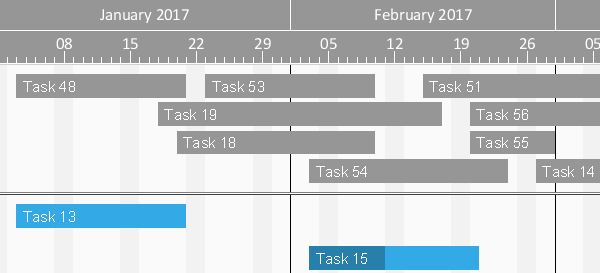
Overlapping activities are usually highlighted by a red underscore in one row. But how do you know how much the activities overlap each other? Optimize the view by arranging the overlapping activities one below the other. The row width will be adjusted automatically.


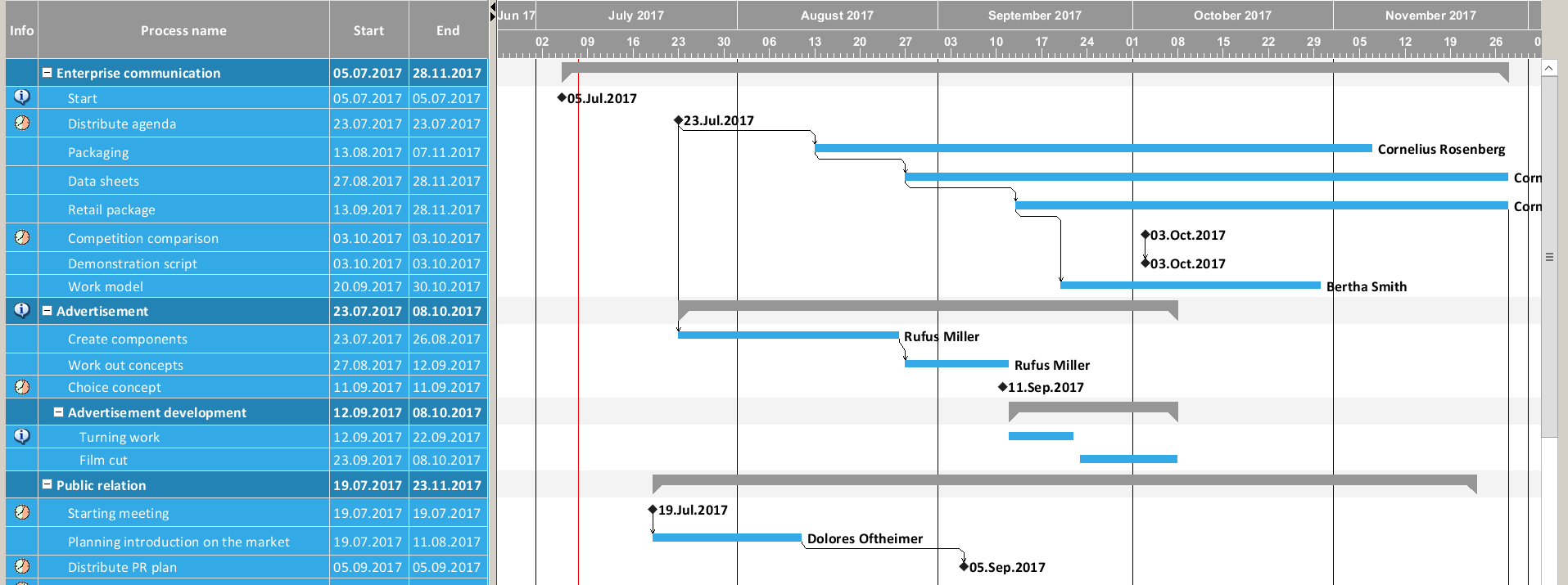
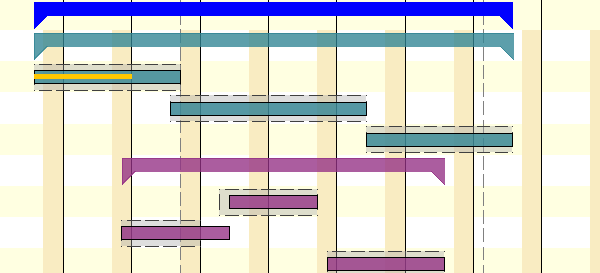
An activity can comprise of several data records such as the set date pair "earliest start" and "latest finish" in project plans. Each pair of dates is represented by a layer and the whole activity by a node – recognizable by freely selectable attributes such as a light background for the activity. If dates are modified, you can either modify a layer (extend. shorten, move, delete) or the complete node (depending on your new planning requirements).
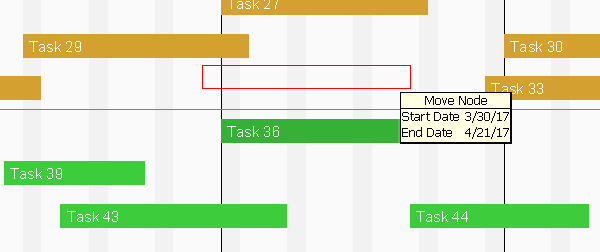
Make use of the VARCHART JGantt phantom if you want to check the effects of your modifications first. When moving a phantom, the effect on the other data will be shown immediately, but not yet committed. Only when you release the phantom will the modification be carried out.


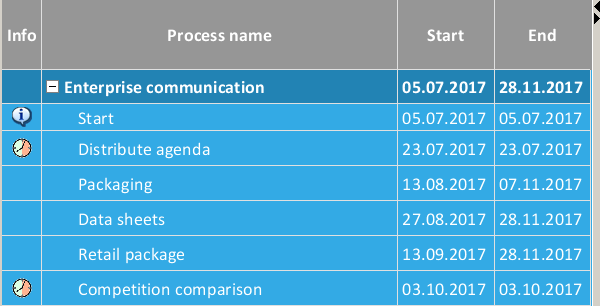
The completion of activities can be indicated by a modifiication of the layer color - or by symbols in the table. A completed task coud be highlighted by a green hook, a delayed task by a red exclamation mark and a task in process by a blue dot. Of course you can choose symbols you like – traffic lights, smilies etc. Please note that as soon as the data are modified these tags change automatically according to the predefined conditions.
Here are just a few examples what customers say about working with the .NET Gantt chart control VARCHART XGantt.
"After having used NETRONIC products for a couple of years, VARCHART JGantt homogeneously blends in our modern software architectures. It enhanced versatility and productivity in our applications."
Hedrik Löhn
Air & Travel Solutions
T-Systems

And see why hundreds of scheduling applications use VARCHART JGantt.