1. Wir arbeiten mit diesen Hauptobjekten:
- Ressourcen
- Aktivitäten
- Belegungen
- Verbindungen
2. Die Datenobjekte sind um grafisch relevante Eigenschaften erweitert.
3. Sie sind zur Laufzeit durch die Anwendung per API vollständig aktualisierbar.
4. Die Business-Logik bleibt in der Anwendung. Das Widget dient "lediglich" der Visualisierung.

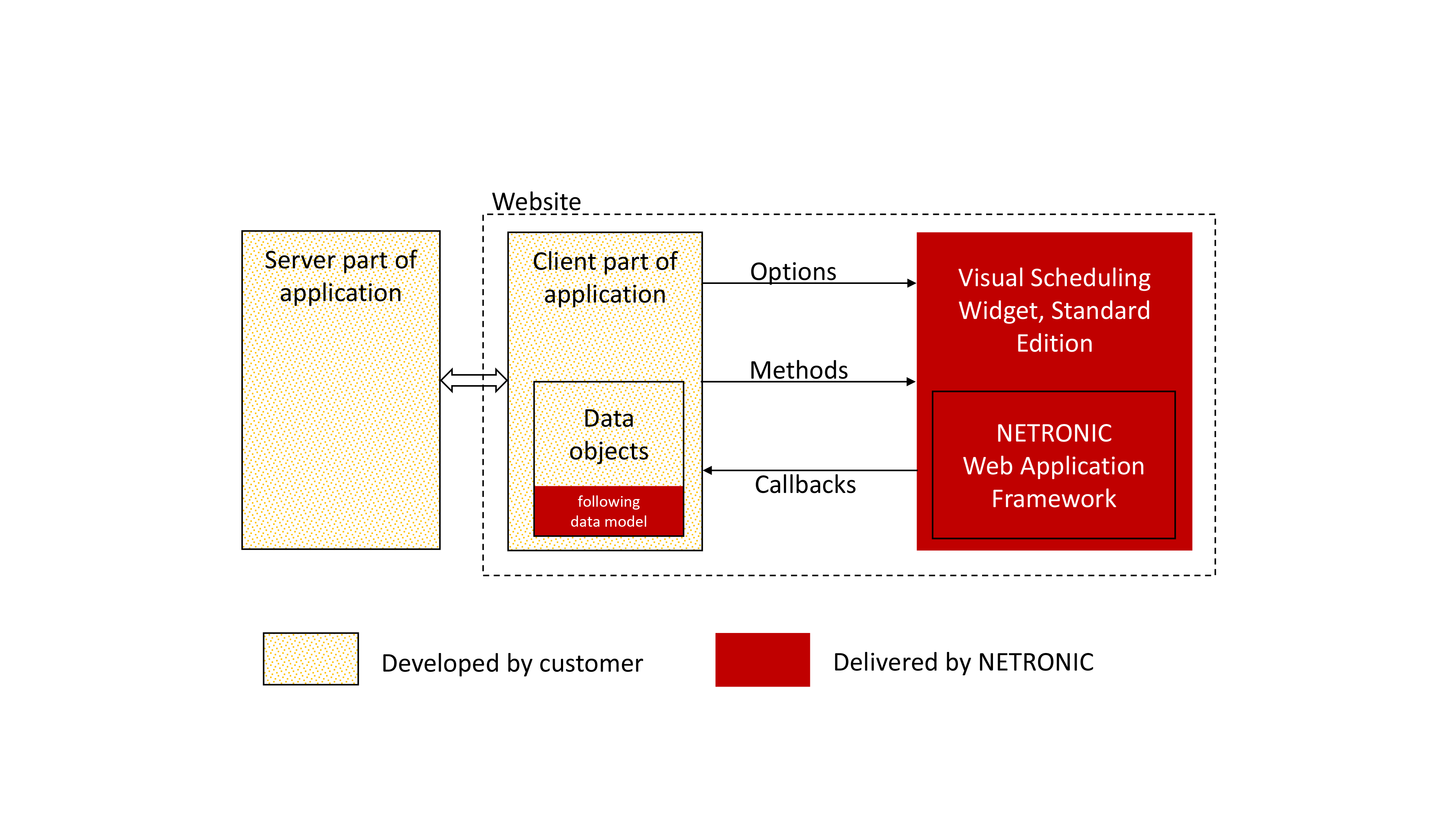
Die allgemeine Architektur der Visual Scheduling Widget - Standard Edition basiert auf den folgenden Prinzipien:
1. Das Widget verwaltet keine Daten innerhalb des Gantt-Diagramms. Alle Datenverwaltungsfunktionen sowie die
entsprechende Geschäftslogik findet innerhalb der Kundenanwendung statt.
2. Fast jeder Mausklick auf ein grafisches Objekt (z.B. eine Gantt-Diagrammleiste oder eine Ressourcenzeile) in der Datei
die VSW SE löst eine bidirektionale Kommunikation zwischen der VSW SE und der Anwendung aus.
(siehe "Rückrufaktionen" und "Optionen/Methoden" in der folgenden Grafik).
3. Diese bidirektionale Kommunikation führt zu einem Austausch von Objekten, wie Sie in der Grafik sehen können.
Wenn Sie mehr zu unserem neuen, generalisierten Datenmodell wissen möchten, lesen Sie unser E-BOOK.
Mit dem Visual Scheduling Widget - Standard Edition können Sie zwei alternative Gantt-Ansichten darstellen: eine ressourcenzentrierte und eine aktivitätszentrierte Sicht. Es unterstützt eine große Vielzahl an Interaktionen, wie Selektion von mehreren Ressourcen, horizontales und vertikales Verschieben, ziehen von nicht-zugewiesenen Aktivitäten in den Diagrammbereich, uvm.
Einen Überblick über alle Funktionen finden Sie in dem FDD (Funktional Definition Dokument) und IDD (Interface Definition Dokument).
Beschreiben Sie uns die Funktionsanforderung, die die Plantafel für den Einsatz in Ihrer Planunganwendung vorweisen muss. Wenn Sie nicht sicher sind, welche Funktionen Sie benötigen, helfen Ihnen unsere Plantafelexperten gerne bei der Evaluierung der Visualisierungsanforderung. Wir überprüfen, ob die Standard Edition unseres Visual Scheduling Widgets Ihre Anforderungen abdeckt. Ist dies nicht der Fall, kalkulieren wir das Entwicklungs-Gap, d.h. den Aufwand den wir für die zusätzliche Funktionalität schätzen. Nachdem die Vorarbeiten abgeschlossen sind, erstellen wir zeitnah einen ersten Prototyp für Ihr individuelles HTML5/ JavaScript Gantt-Diagramm. Rasche Ergebnisse sowie die agil und transparent gestaltete Zusammenarbeit mit ausreichend Feedbackschleifen gewährleisten, dass Sie während aller Phasen maßgeblich am Entstehungsprozesses Ihres maßgeschneiderten jQuery UI Widgets beteiligt sind.
Besprechen Sie mit unseren Plantafelexperten Ihre Visualisierungsanforderungen.
Das Visual Scheduling Widget ist praxiserprobt! Wir verwenden es selber in unserer Visual Scheduling Suite für Microsoft Dynamics 365 Business Central und in vielen HTML5/JavaScript-Plantafeln, die wir für unsere Kunden entwickelt haben. Wenn Sie also Anregungen für Ihre eigene Visualisierung suchen, schauen Sie sich unsere Produkte an und sehen, wie wir Geschäftslogik mit Visualisierung kombinieren. Eines ist sicher: Planer lieben visuelle Werkzeuge zum Managen und Steuern ihrer Aufträge, Aufgaben, Operationen und Ressourcen. Eine intuitive, die Business-Logik widerspiegelnde Plantafel hilft Ihnen, Kunden für Ihre Lösung zu gewinnen.
Warum noch warten? Beginnen Sie noch heute mit der Gestaltung Ihrer HTML5 Plantafel.