By now you've hopefully decided to go the add-in route for your Dynamics NAV Gantt chart scheduler. Before you start getting "your hands dirty", here are five tips for you to consider. They will help you not fall into some traps that are out there. Actually, we've witnessed many guys fallen into these traps. These folks did not have in-depth experience with developing visual scheduling software for Dynamics 365 Business Central and Microsoft Dynamics NAV.
#1 Keep it simple.
We said it before. A picture is worth a thousand words. No doubt about it. However, resist the temptation! This sounds trivial, but is important. So, let's repeat it: resist the temptation ... to show every detail of your schedule in your visual schedule. You can show bars for activities, show links, show different symbols for different types of dates (due date, milestone, material availability date, etc). You can also have text on the bars, use color coding for bars, links and symbols, add layers to the bars to represent more information, work with hatching on the bars, etc. If you work with a proper Gantt chart control (for more, see below), there are literally no limits to your visual creativity.
Did we say it before? Resist the temptation.
Start your development with writing down a few clear user stories. These are the typical scenarios in which you want your customers to work with your Gantt chart scheduler. Write down:
- when they should work with it
- what the visual scheduler should show to the user in that specific context
- what the user should do with the visual scheduler
Not more, but also not less. Keep it simple!
#2 Keep it stupid. aka: separate visualization and business logic.
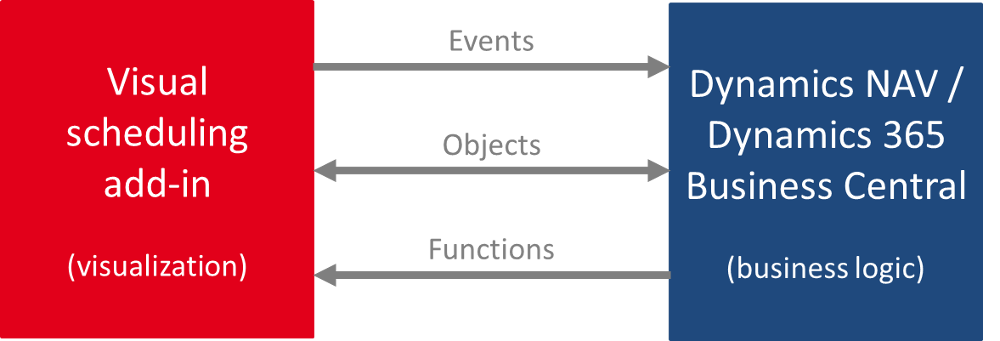
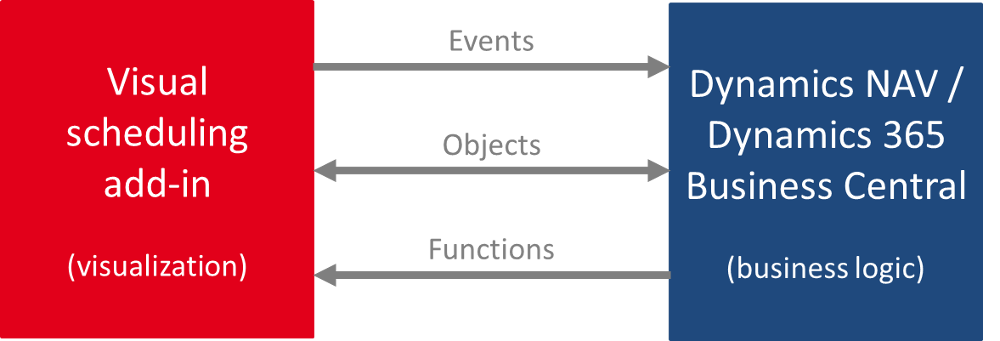
This is something we learned the hard way with your own .NET-based visual scheduling add-ins for Dynamics NAV and that we'll change with bringing them on a JavaScript/ HTML5 basis for Business Central. Draw a Chinese wall between the visualization and the business logic. The visualization happens in the client, but the business logic is server-side.

Do not keep or manage data in the add-in. Let all of this happen in the Dynamics 365 Business Central and Dynamics NAV database (this is what these systems are made for anyway). Any action (mouse click, drag & drop etc.) in the visual scheduling add-in then triggers a bi-directional communication with the underlying business logic leading to an exchange of objects between both entities.
That way you keep your visual add-in stupid, but responsive and fast. The intelligence then comes from the business logic of NAV or D365, or from the industry solution that you build with these core technologies.
#3 Keep the data model abstract.
It goes without saying that a visual scheduler always is built to fulfill a defined requirement or to tie into a certain business process. As example, there are Gantt chart schedulers for production scheduling, resource scheduling, project planning, service order dispatching, and much more. When you start developing your first scheduler, it seems to be obvious to work with a data model for your scheduler that exactly mirrors the data model of the underlying business logic (such as a manufacturing-specific data model).
Of course, this specific approach will give you some initial tail-wind.
However, it is for sure that this tail-wind will turn into head-wind (blowing stronger, blowing more consistent) over time. In addition to the obvious benefit of you having an own data model, there are a few more advantages of an abstract data model:
- It enables you to much faster cope with needs to changes in the underlying data model and/or business process.
- It makes you much more flexible with respect to individual customer requests.
- It allows a much faster transition of your Gantt chart scheduler from one subject matter area (e.g. production scheduling) to another (e.g. project planning).
#4 Prepare for easy localization.
A picture is worth a thousand words. We had this before ;-) However, you will use some words in your Gantt chart scheduler. This will happen in the timescale (words for months and days), in the table part of the Gantt chart and most likely also in tooltip texts that you provide and in context menus that you'll create.
So, in the minute you use text, you'll bite into the "universality advantage" of the picture. (Literally) everybody feels comfortable with and is confident to understand a pure visual schedule. As soon as you show "Montag, Dienstag, Mittwoch, ..." in your timescale, your user's brain will tell them: "I do not understand this. Maybe, this is German. Hmm ... seems that this is product is made for German customers only." No kidding here: we have seen this happening over and over again.
The beauty of a visual scheduler is that it can get easily understood by many, many people all around the globe. Do not make it ugly by hard-coding any language into it. Both Dynamics NAV and Dynamics 365 Business Central provide you with enough technological capabilities to separate text from the visualization and hence go for an easy localization of your visual scheduler.
#5 Buy, not make.
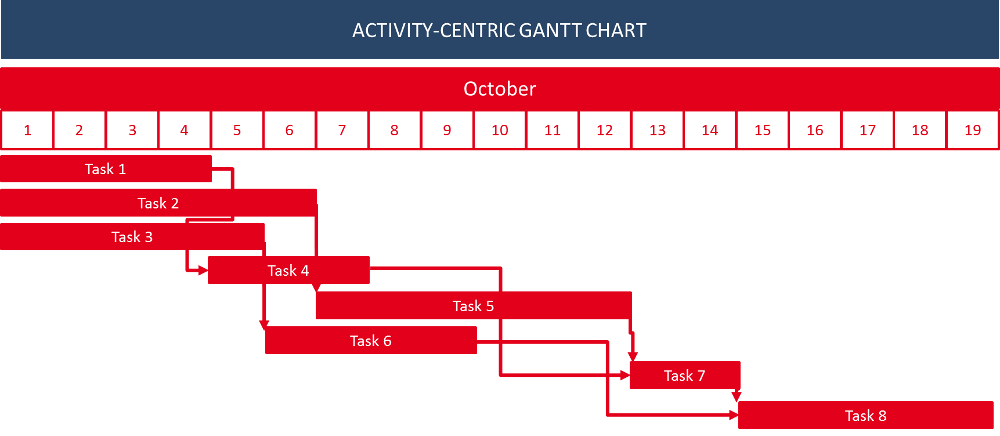
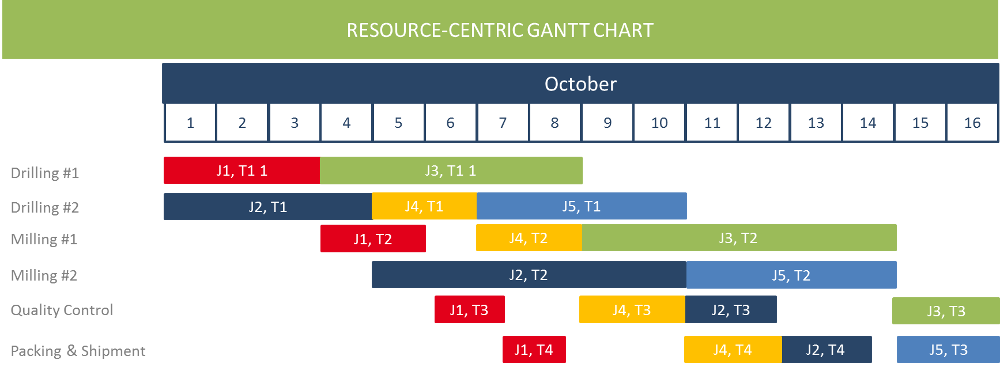
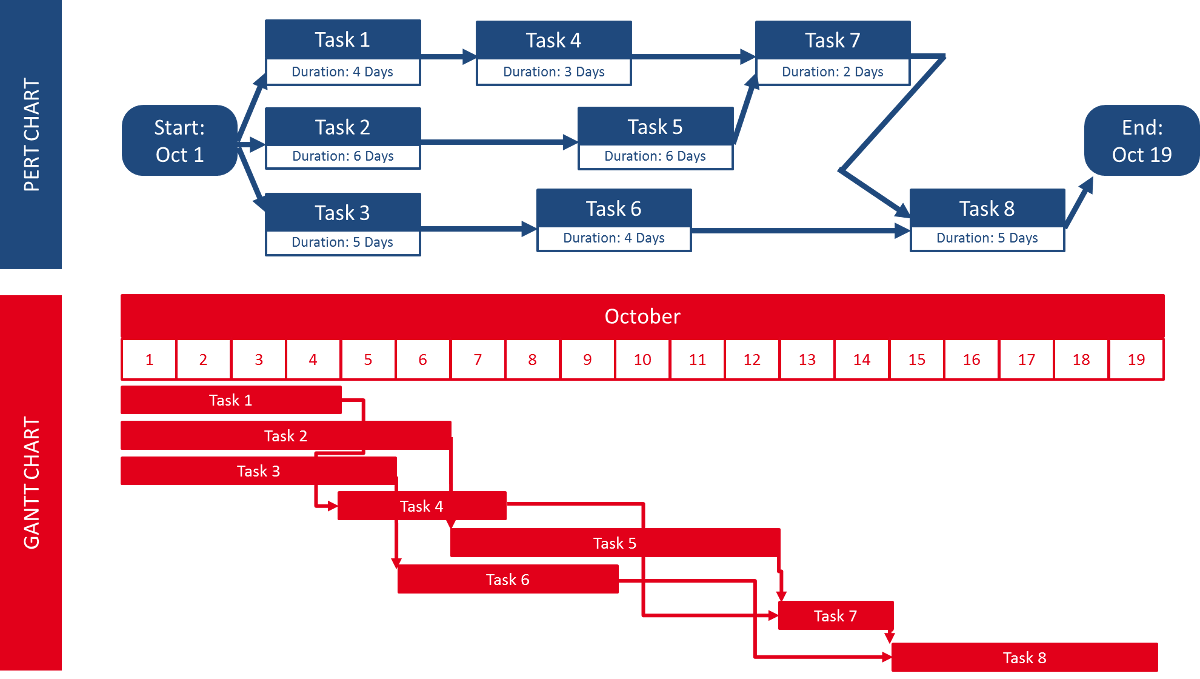
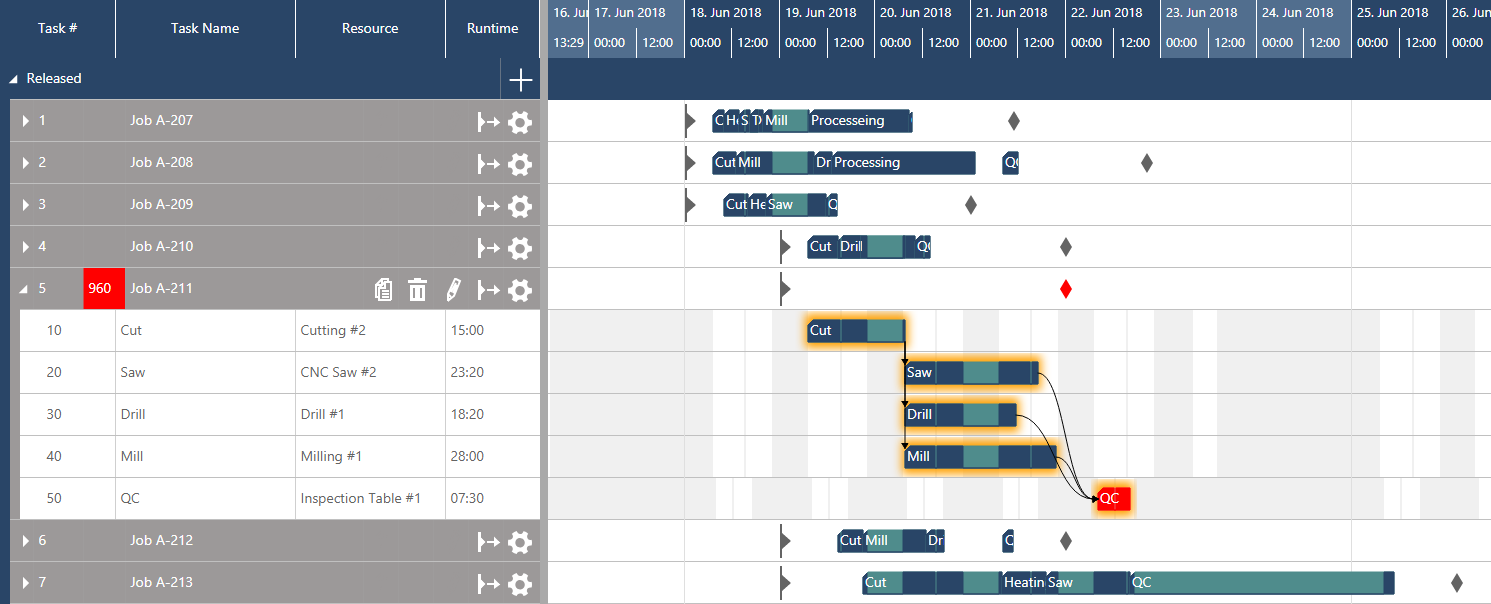
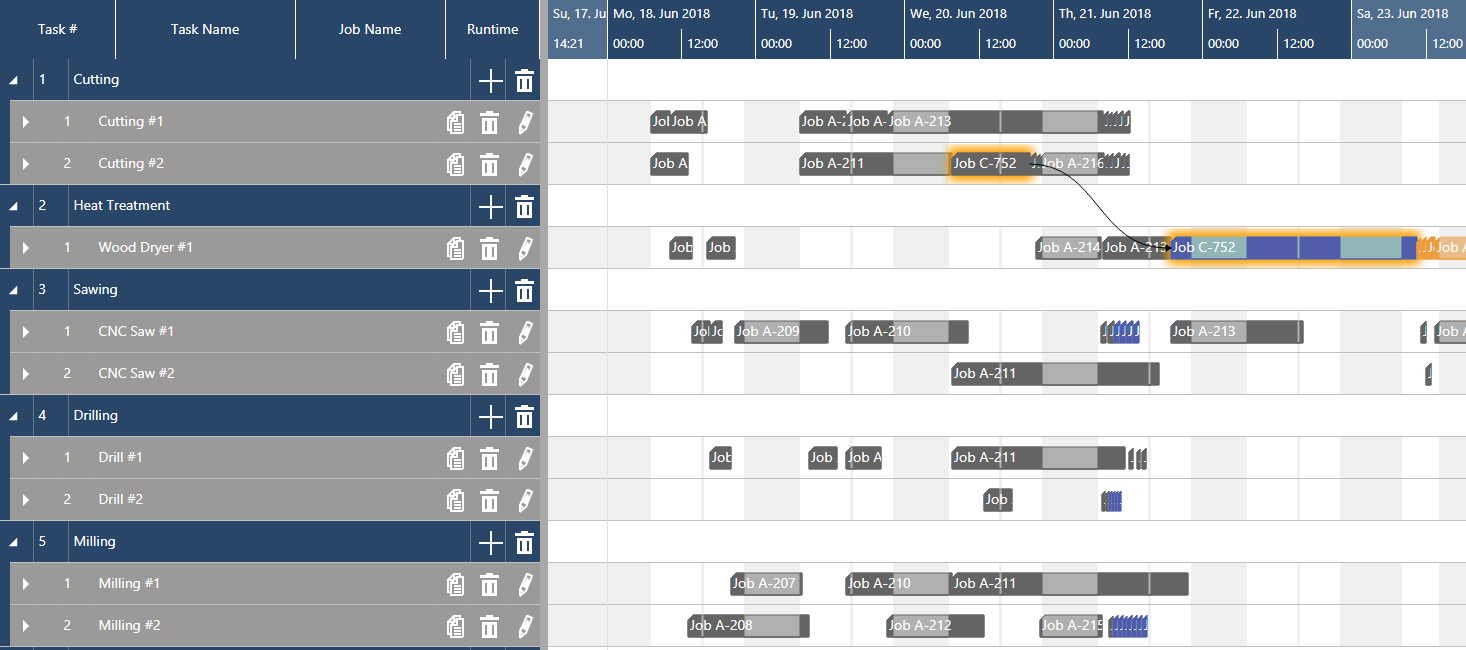
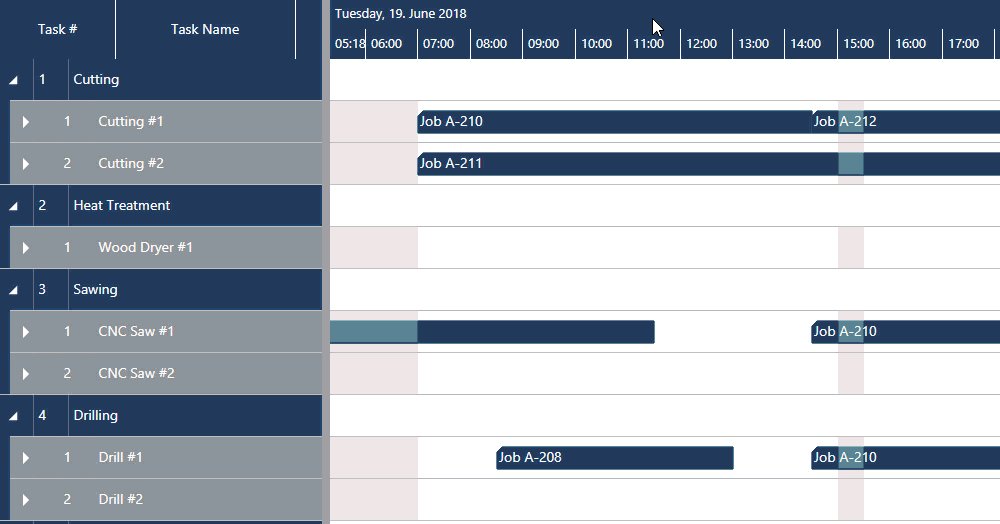
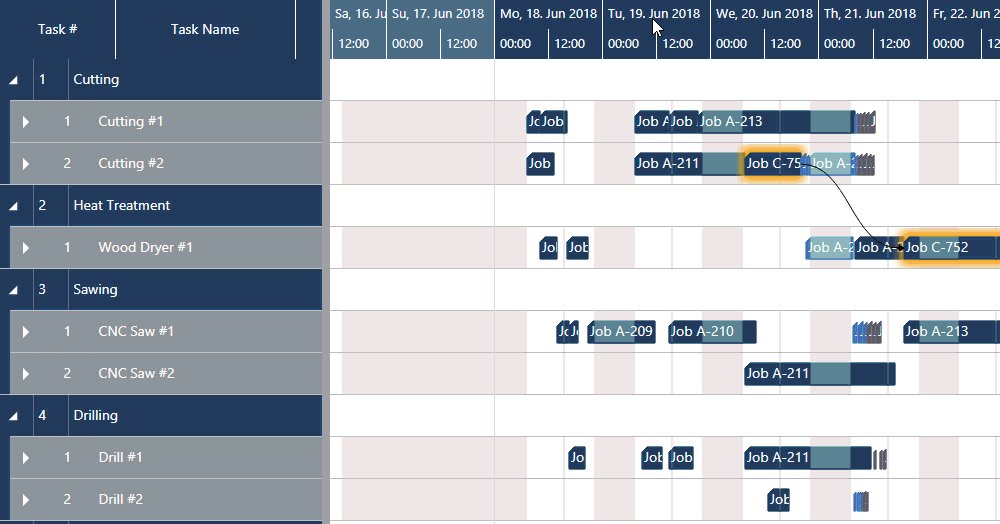
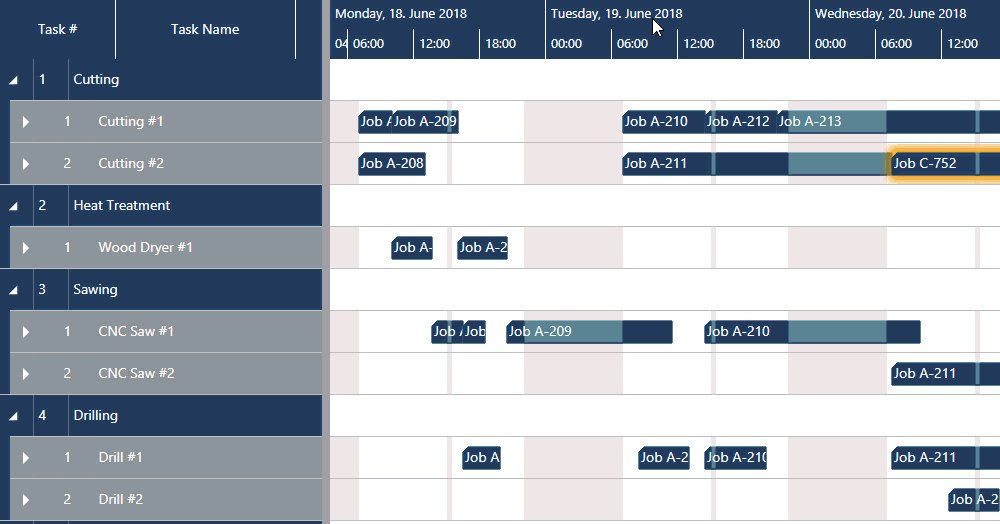
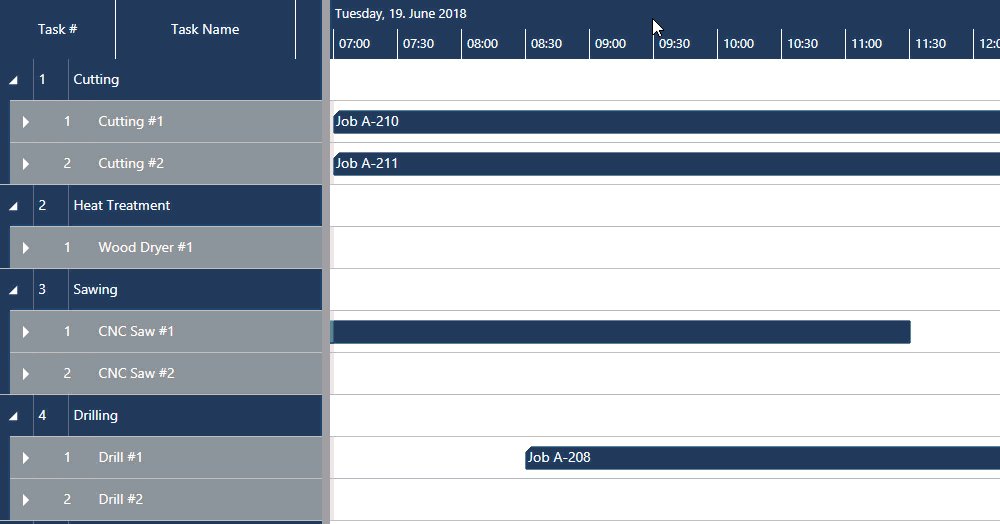
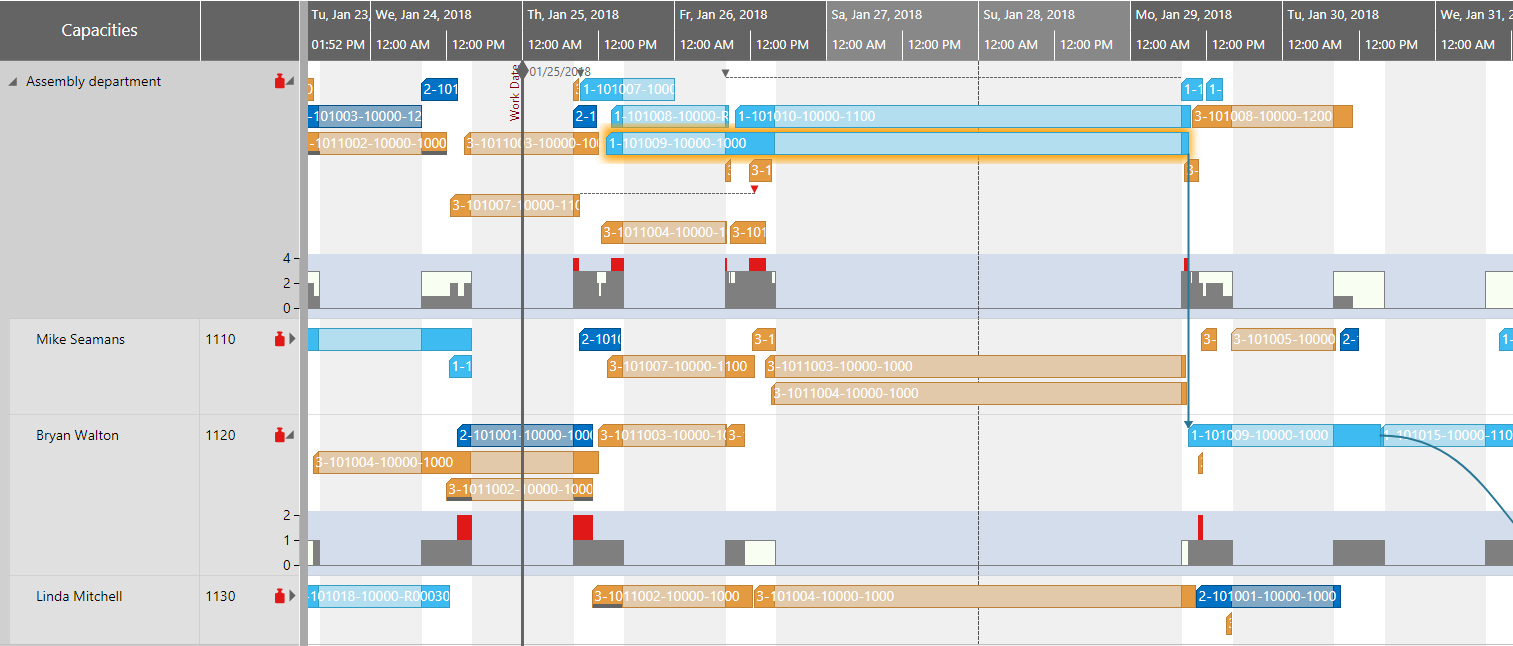
At first glance, a Gantt chart is a trivial thing (that makes it so easy-to-understand, by the way). There is a timescale, there is a table (e.g. either for jobs or resources) and there is the diagram that shows when and how long an activity is happening and who is working on that activity (if you show the resources in the table). This is something you can explain to a 10 years old kid.
However, developing a Gantt chart software from scratch is a different story ... especially if the Gantt chart is to be used in mission critical B2B applications. You will be surprised how many subtle facets with respect to the Gantt chart's look & feel as well as its drag & drop behavior become relevant in that context. Hence, the clear advice is:
Focus on what is core, and outsource what is context.
Even if you are an experienced software developer: avoid going the route of developing Gantt chart software from scratch. Focus on what you are good at: your application, your business logic, your understanding of core customer processes, and your understanding of the required scheduling techniques. Build this. And get a Gantt chart control to embed into your visual scheduling software. There are many rather good Gantt chart components out there - not "just" ours ;-) -- Any control that you use will ease your living and accelerate your time to market.
Any by the way: at the bottom of this page, we'll come up with even more thoughts on the question HTML5 Gantt chart scheduler - make or buy?
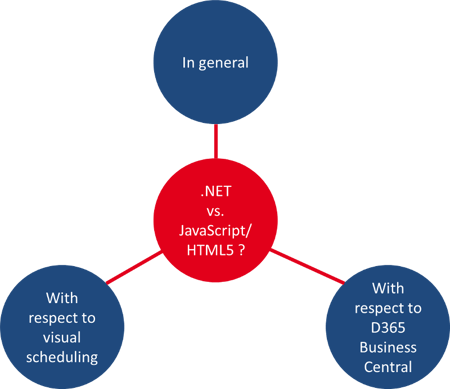
#5+1 Bonus tip: decide for a future-proof technology
Did you pay full attention to the last sentence? We said "HTML5 Gantt chart". Why? Well, this is the most future-proof technology and we highly recommend that you build your Gantt chart scheduler for Microsoft Dynamics 365 Business Central (and Dynamics NAV) with HTML5/ JavaScript technology.
We regard this as so important, that we'll shed more light on this bonus tip in the next section of this .







 We've given the answer already. We recommend building a JavaScript/ HTML5 Gantt chart scheduler for Microsoft Dynamics NAV and Dynamics 365 Business Central. There is no doubt about it.
We've given the answer already. We recommend building a JavaScript/ HTML5 Gantt chart scheduler for Microsoft Dynamics NAV and Dynamics 365 Business Central. There is no doubt about it. You are about developing a vertical solution for Microsoft Dynamics 365 Business Central.
You are about developing a vertical solution for Microsoft Dynamics 365 Business Central. We provide this users' perspective from two angles:
We provide this users' perspective from two angles:



.jpg?width=500&name=Control_Cockpit_StockSnap_ZP9VTB4PMS%20(2).jpg) Developing effective visual scheduling
Developing effective visual scheduling