Sie möchten Ihre Geschäftslösung für Microsoft Dynamics 365 Business Central entwickeln? Ihre ISV-Lösung enthält auch visuelle Plantafeln oder andere grafische Übersichten, die Ihre Kunden sehr mögen? Sie verfügen über Programmierkenntnisse in AL, aber leider sind Ihre Kenntnisse in HTML5/JavaSript nicht tief genug, um diese Übersichten zu entwickeln? Hier können wir Ihnen helfen - verwenden Sie unsere Visual Scheduling Add-In Developer Toolbox, die Sie in Ihre Geschäftslösung integrieren und über AL-API ansteuern können.
- Sie müssen kein HTML5/JavaScript lernen.
- Die Plantafel kann über eine AL-API einfach angesteuert werden.
- Sie bleiben flexibel und können Änderungen vornehmen.
- Sie gewinnen "time-to market" bzw. "time-to-value".
- Sie profitieren von unserer jahrzehntelangen Erfahrung in der Gestaltung von benutzerfreundlichen grafischen Plantafeln.

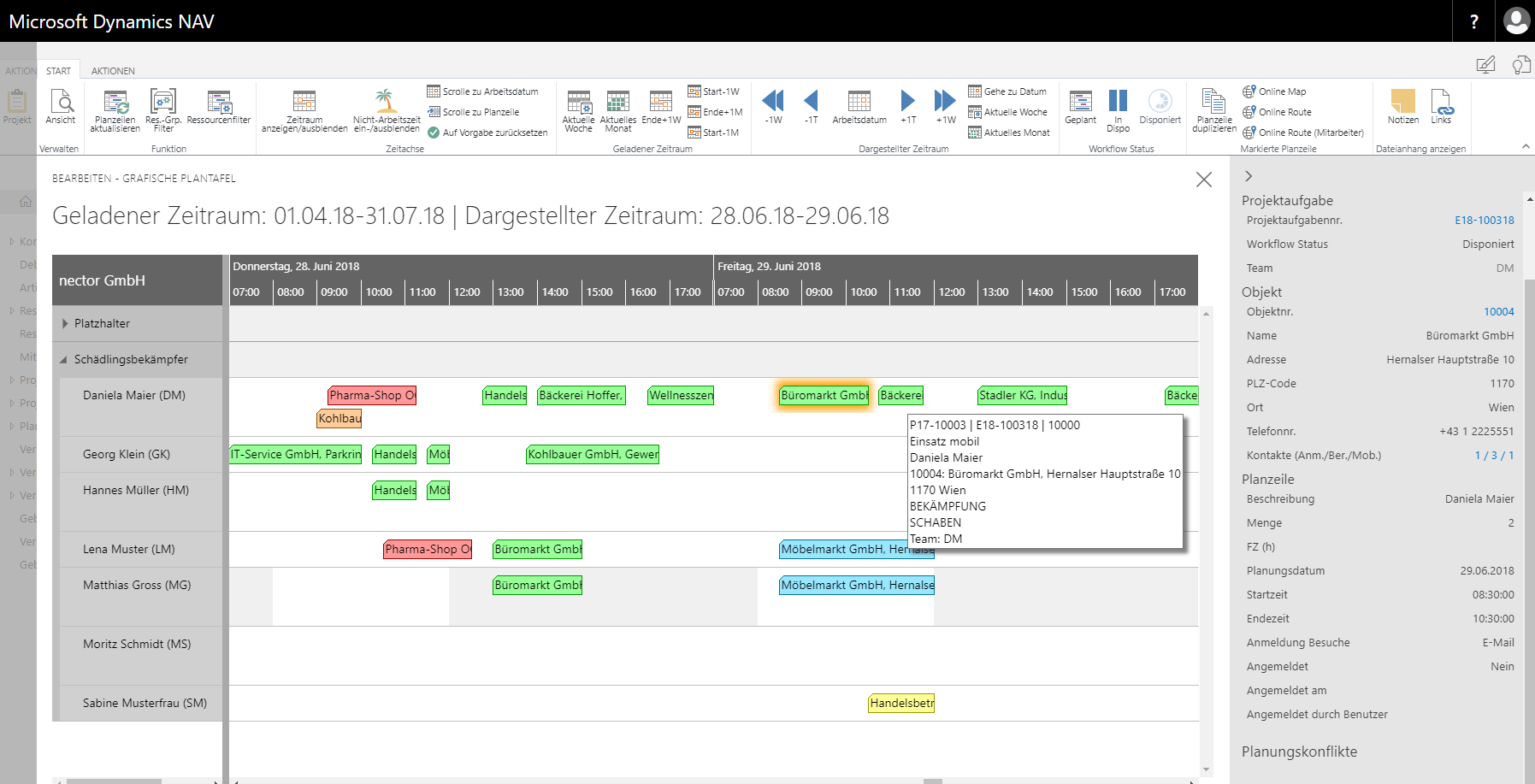
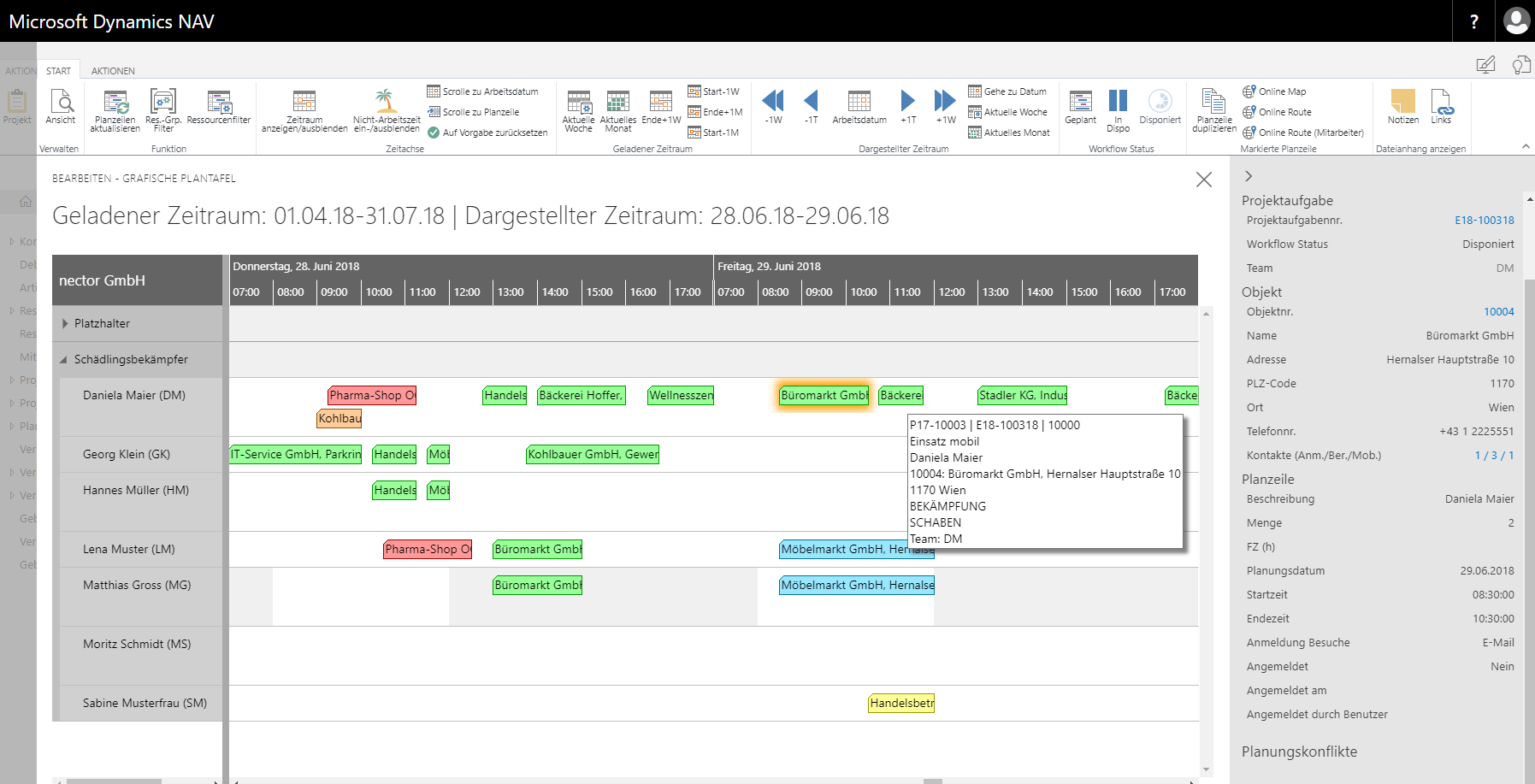
nector stattete seine Schädlingsbekämpfungssoftware für Microsoft Dynamics NAV, Pestsoft, mit einer visuellen Versandtafel aus, um seine Kunden bei der Annahme von kurzfristigen Aufträgen effizienter zu unterstützen.
"Der Anstoß für die Entwicklung kam von einem Kunden. Heute aber zeigen uns die positiven Reaktionen von Kunden und Interessenten, dass diese visuelle Plantafel einen großen Nutzen für Schädlingsbekämpfer und damit auch für unsere Software bringt."

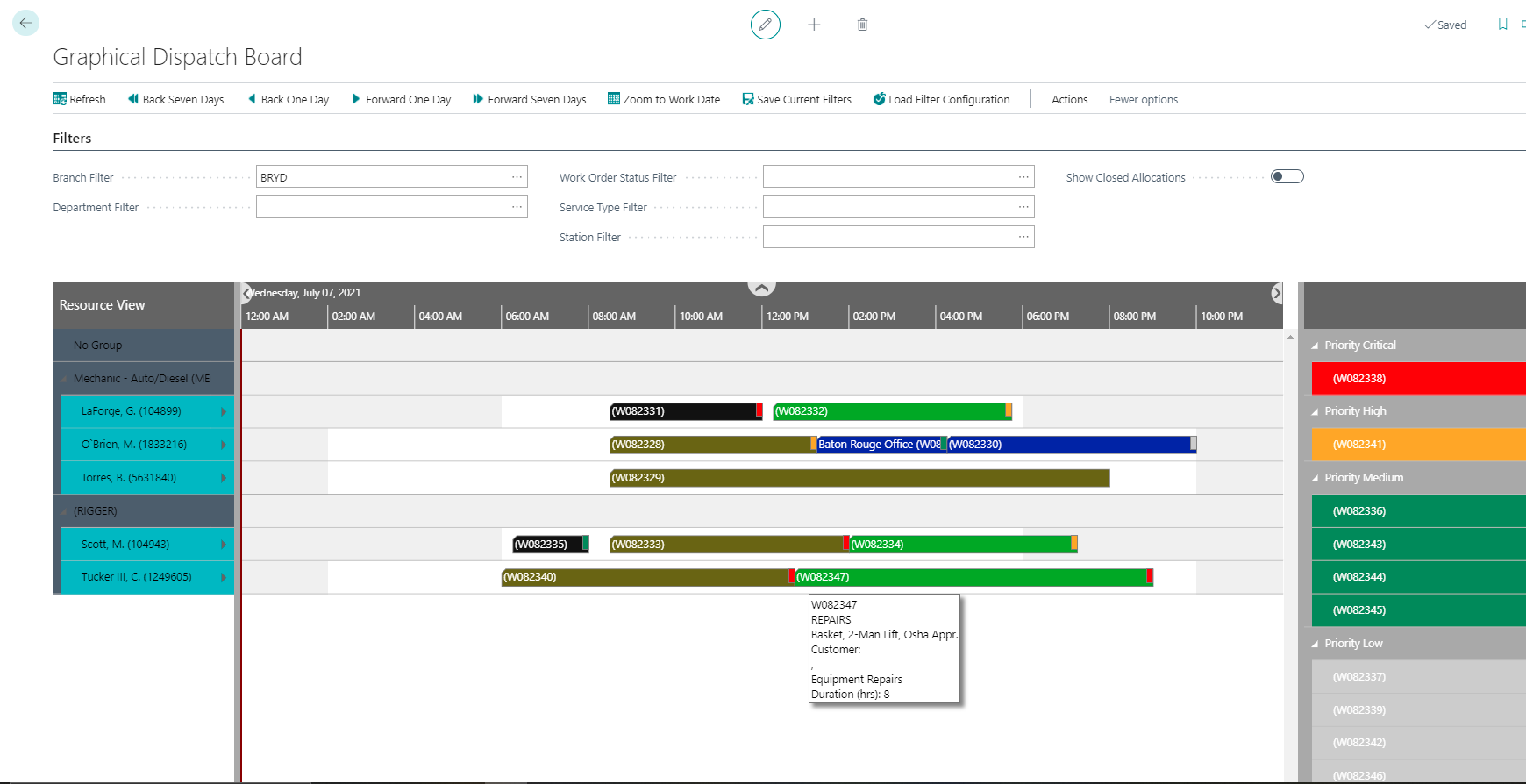
Die graphische Einsatzplantafel in DYSEL ist eine visuelle Darstellung des Serviceplans durch Servicetechniker. Es erleichtert die Serviceplanung, da die Disponenten den Technikern einfach und effizient Arbeitsaufträge zuweisen und den Serviceplan optimieren können.
"Es (VSADT) ist ein so vielseitiges und einfach zu bedienendes Produkt. Wir lieben es!"

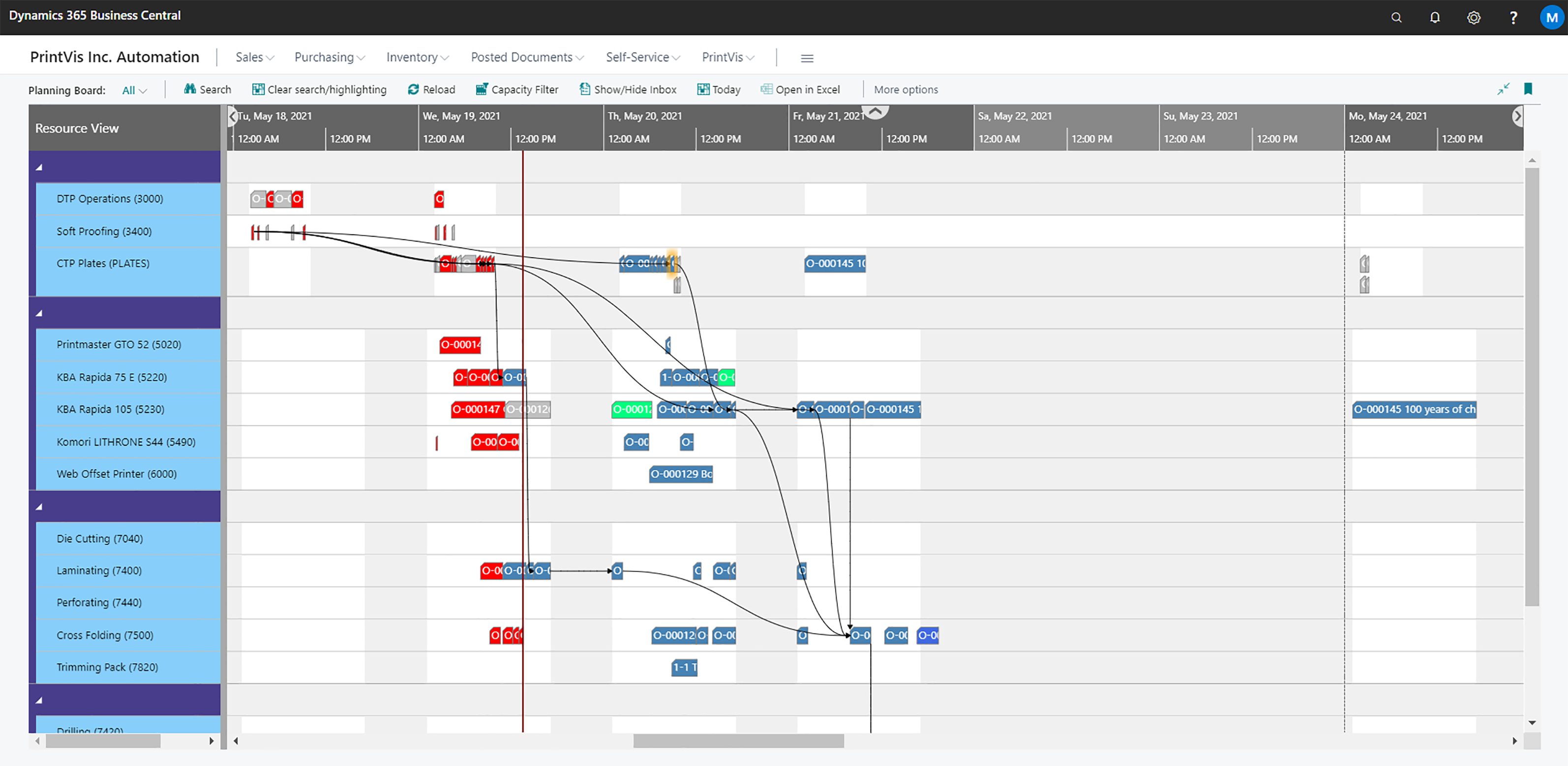
PrintVis ist das von Microsoft zertifizierte Druck-MIS. Die PV-Plantafel bietet leistungsstarke Funktionen, die Planern helfen, den Auftragsplan schnell und sicher anzupassen.
"Dank der leistungsstarken Funktionen der NETRONIC Toolbox können wir unsere PrintVis Plantafel mit jeder neuen Version noch flexibler und benutzerfreundlicher gestalten. So wird sie mit jedem Release auch immer ausgereifter und leistungsfähiger."


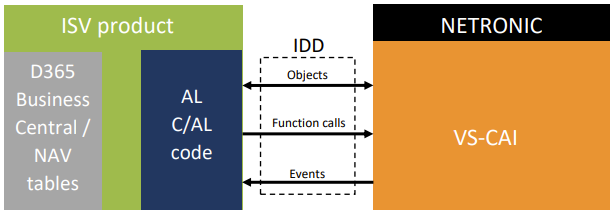
Das Visual Scheduling Add-in Developer Toolbox beinhaltet Funktionen, mit der Sie fast jede Art von Plantafel gestalten können. Von Ihrer Seite müssen nur die AL-Prozedur-Aufrufe geschrieben werden, über die Sie die grafische Übersicht mit Daten bestücken und verändern. Über die API steuern Sie die Objekte selber an und können so die Einstellungen nach Ihrer Vorstellung ändern, ohne HTML5-Spezialist sein zu müssen. Damit erhalten Sie eine integrierte Plantafel, bleiben aber Herr der Business Logik.
Dieses Video gibt Ihnen eine Anleitung mit Code Demo, wie Sie Ihren individuellen Visual Scheduler in AL entwickeln.
Jetzt möchten Sie Ihren eigenen, individuellen Visual Scheduler entwickeln? Gerne! Laden Sie sich hier eine kostenlose Testversion herunter.
In manchen Fällen reicht die Visual Scheduling Add-in Developer Toolbox nicht aus, um eine eigene grafische Plantafel entsprechend Ihren Anforderungen zu gestalten. Kein Problem - wir können die Toolbox um Funktionen erweitern.
- Sie besprechen mit uns Ihre Anforderungen an Ihre Visualisierung.
- Wir setzen diese in ein FRD (functional requirements document) und ein IDD (interface design document) um.
- Anhand der Beschreibung entwickeln wir Ihr individuelles JavaScript Visual Scheduling Add-in mit einer spezifischen API.
- Sie profitieren von unserem Wissen über funktionsstarke Gantt Charts.
Warum es sich lohnt, mit der Visual Scheduling Add-in Developer Toolbox zu arbeiten
Mit der Visualisierung machen Sie die Planungsdaten Ihrer Branchenlösung transparent, übersichtlich und verständlich. Die Übersichten helfen Ihren Kunden, Entscheidungen sicherer zu treffen und schneller zu handeln. Ihre Branchenlösung erhält einen Mehrwert, den Interessenten wie Kunden schätzen.
Wir entwickeln für Sie die maßgeschneiderte Visualisierung Ihrer Lösung in einem zeit- und kostengünstigen Rahmen, denn wir verfügen über ein erfahrenes HTML5/JavaScript Entwicklerteam, das Ihre Anforderungen effektiv umsetzt. Sie müssen nicht in aufwendige HTML5/JavaScript Schulungen investieren, sondern konzentrieren sich auf AL und Ihr Know-How über die Planungsanforderung Ihrer Kunden.
Die Kernkompetenz von NETRONIC ist seit jeher die Visualisierung von Daten. Wir legen Wert auf die Qualität unserer Software, einen sehr kundenorientierten Support und stetige Weiterentwicklung. Die Verbindung zu unseren Kunden ist auf Dauer angelegt und viele große ERP-Systeme weltweit, die unsere Software einsetzen, arbeiten mit uns seit Jahrzehnten zusammen.
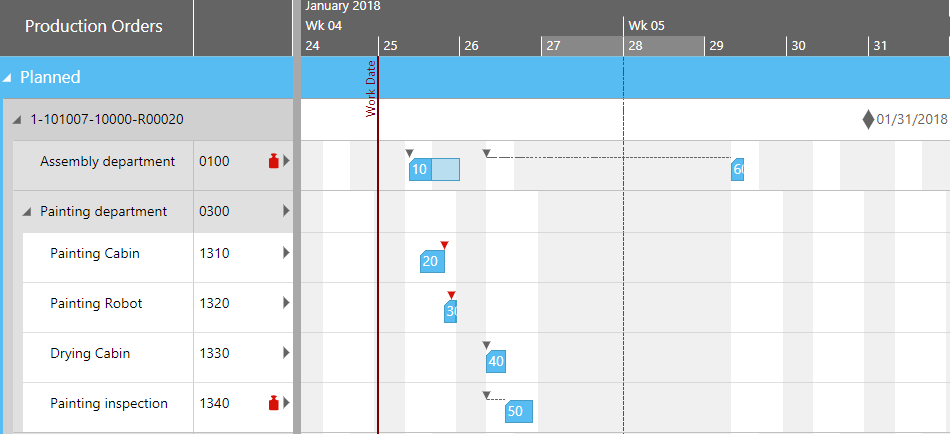
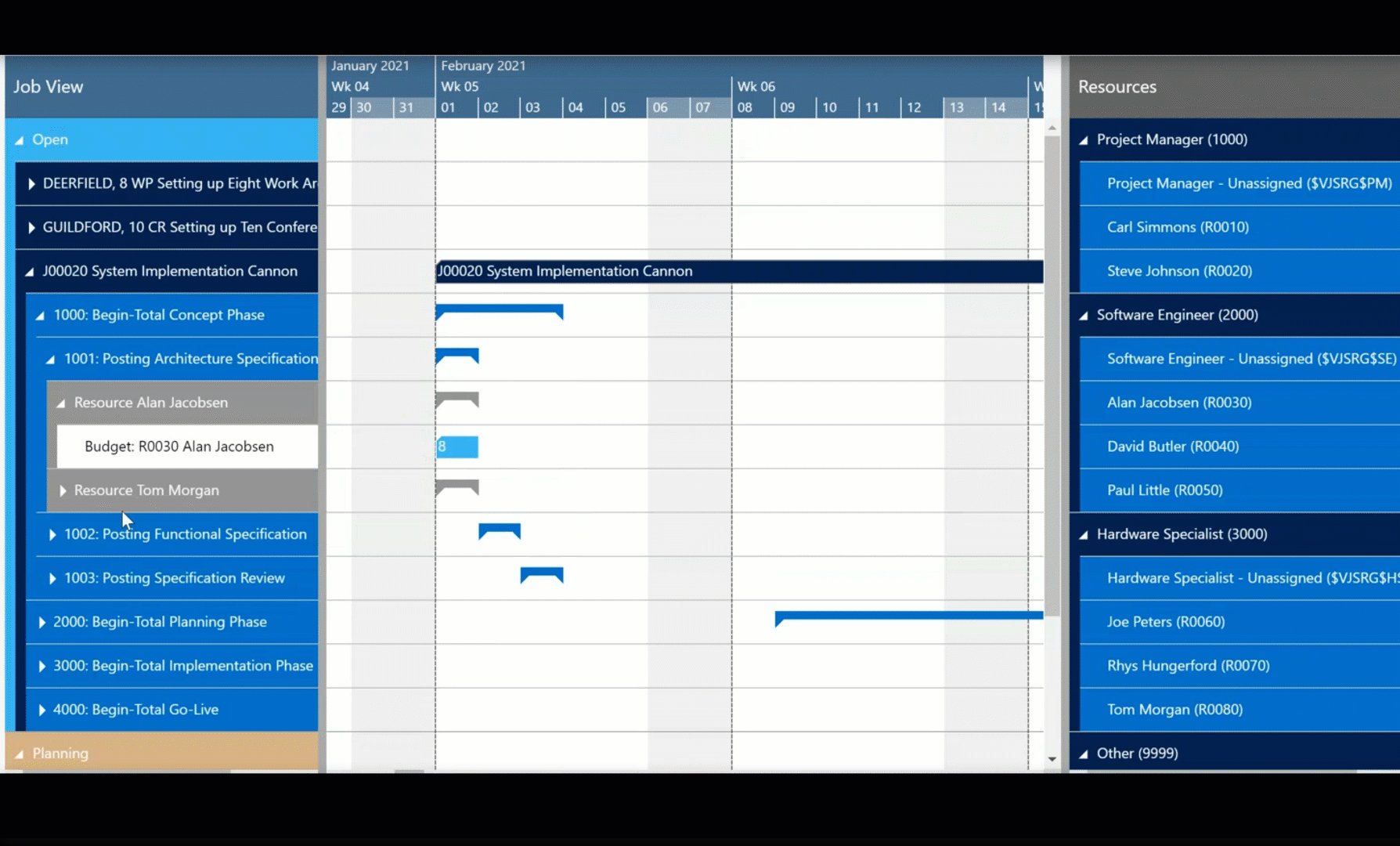
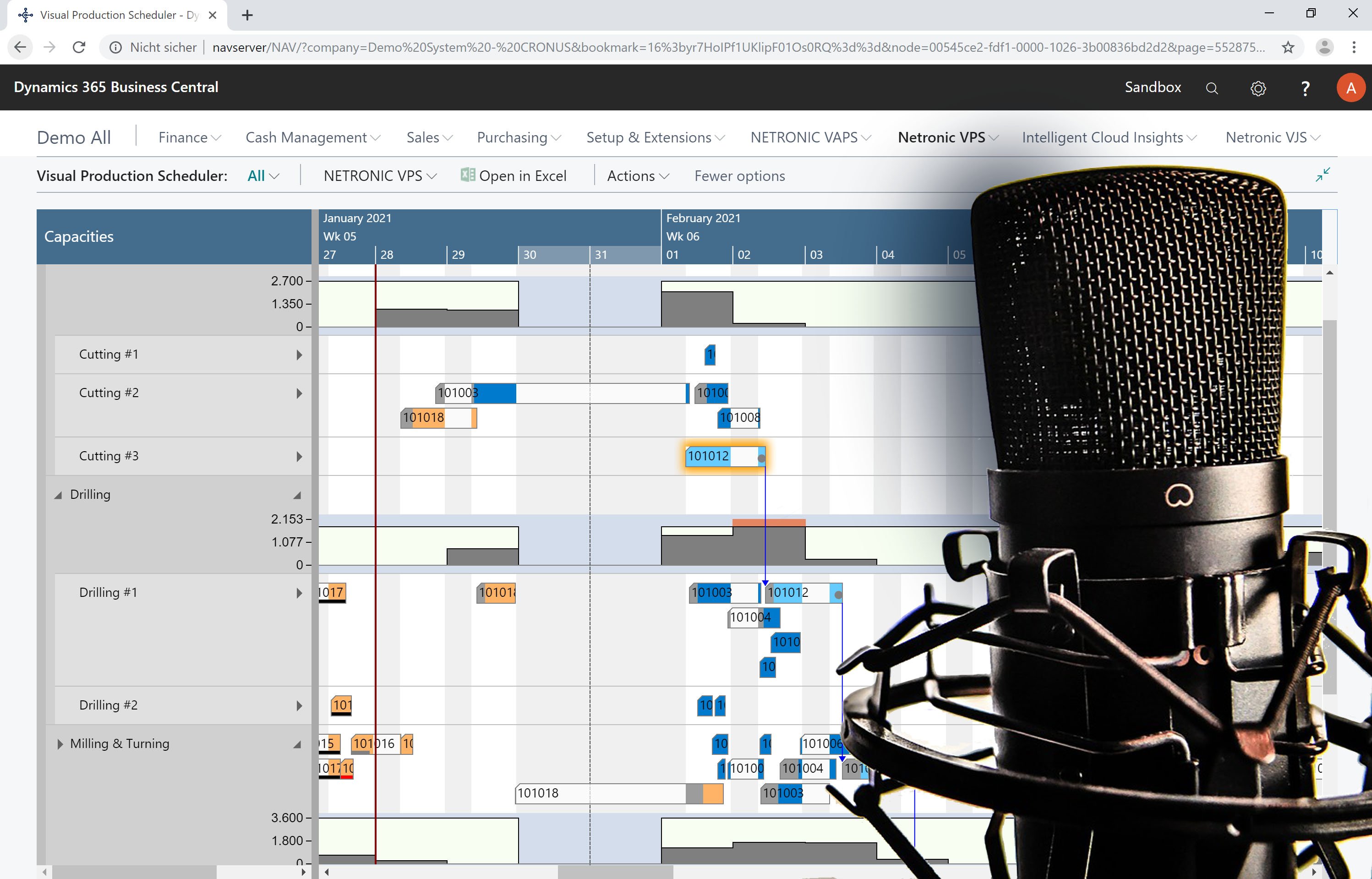
Der klassische Aufbau einer Plantafel besteht aus diesen drei Elementen. Wie viele Hierarchie-Ebenen in der Tabelle vorhanden sein sollen, wie die Zeitskala sich verhält, wenn Sie den dargestellten Zeitraum vergrößern oder verkleinern, wie viele Informationen im Balken angezeigt werden können - das alles bestimmen Sie.


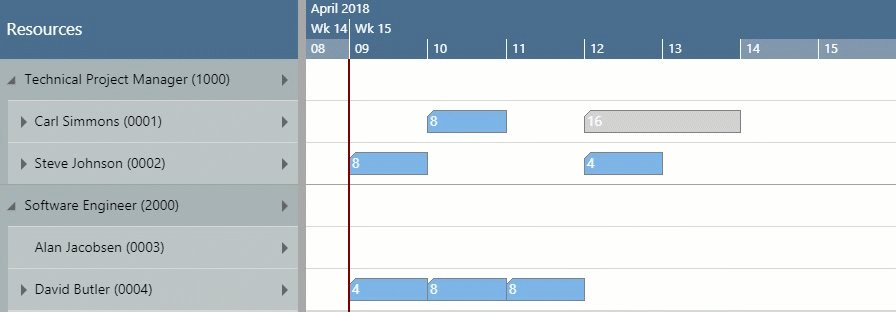
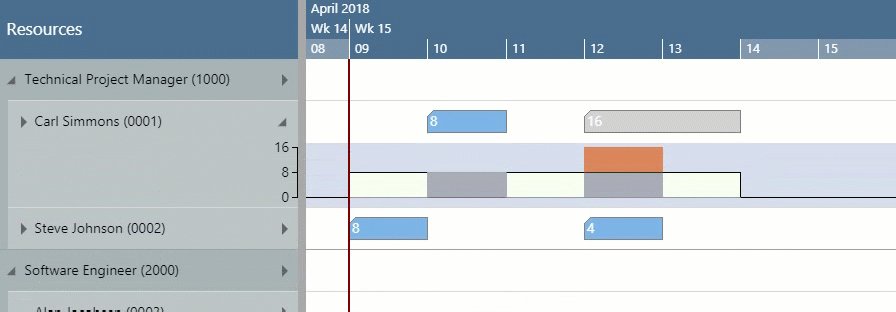
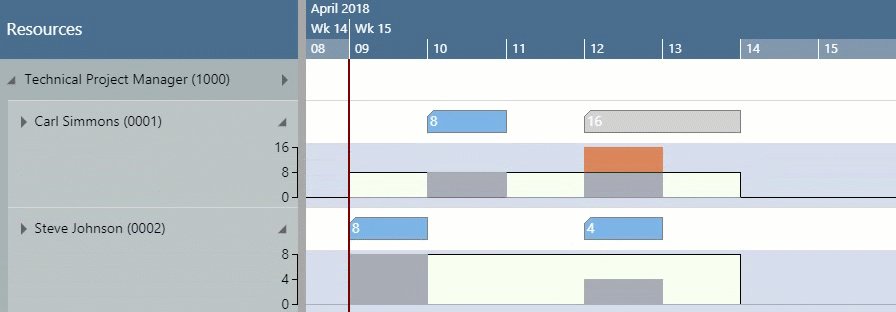
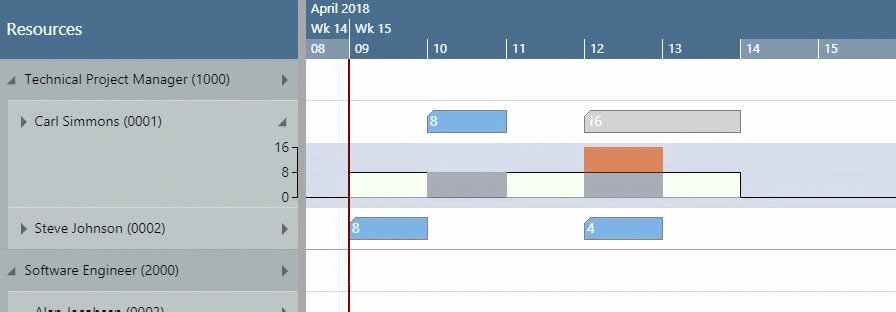
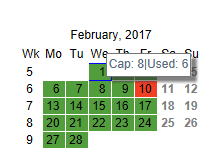
Bei der Kontrolle und dem Managen von Ressourcen ist die Kapazitätskurve eine wichtige Visualisierungsform. Sie wird meist als Übersicht über oder unter der Ressource angezeigt, sie kann aber auch die Kapazität einer ganzen Gruppe widerspiegeln. Wir schaffen die Visualisierungsform - Sie bestücken sie mit den Daten, die Sie möchten. In diesem Blogbeitrag werden verschiedene Formen der Visualisierung von Kapazitätskurven aufgezeigt.
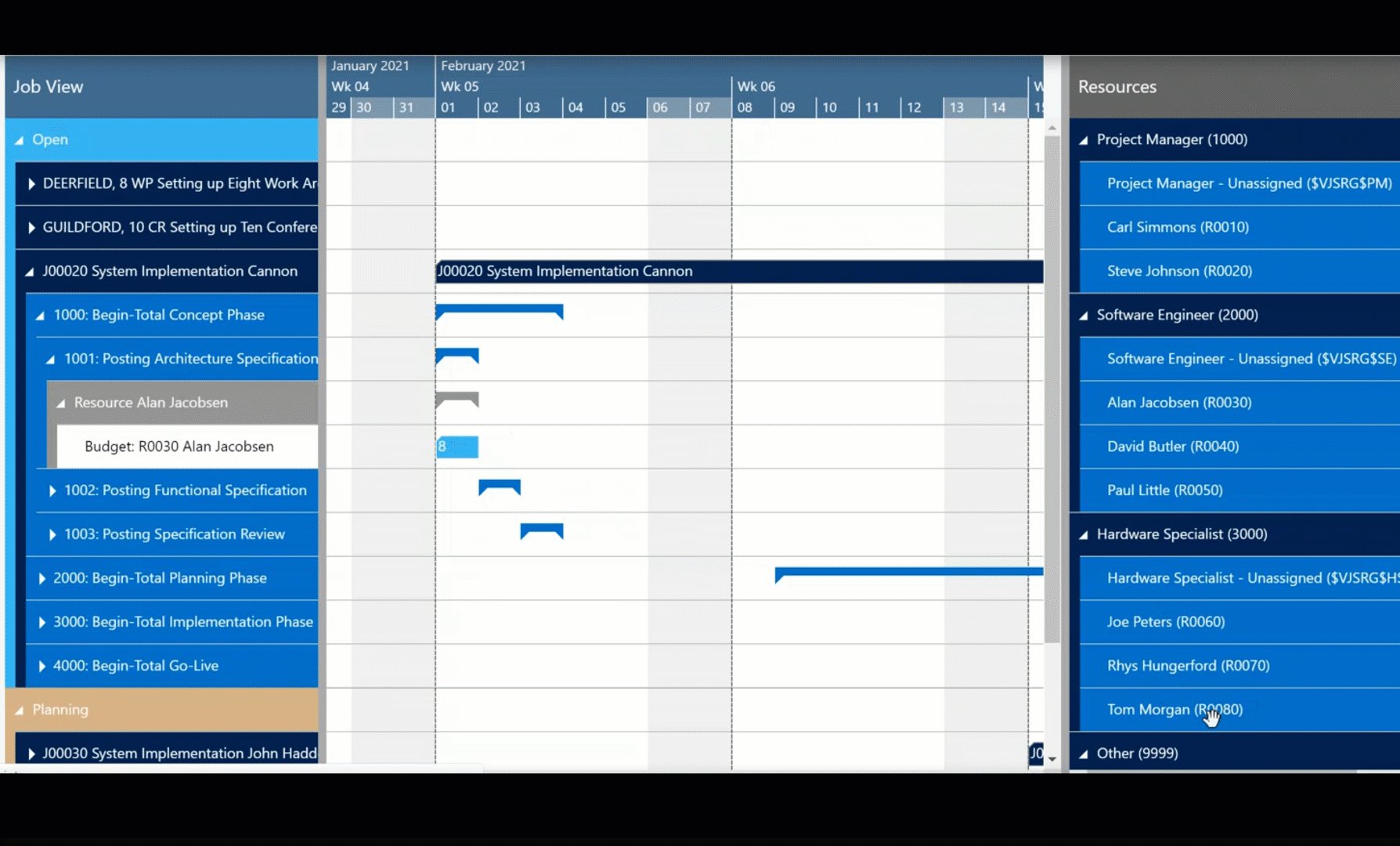
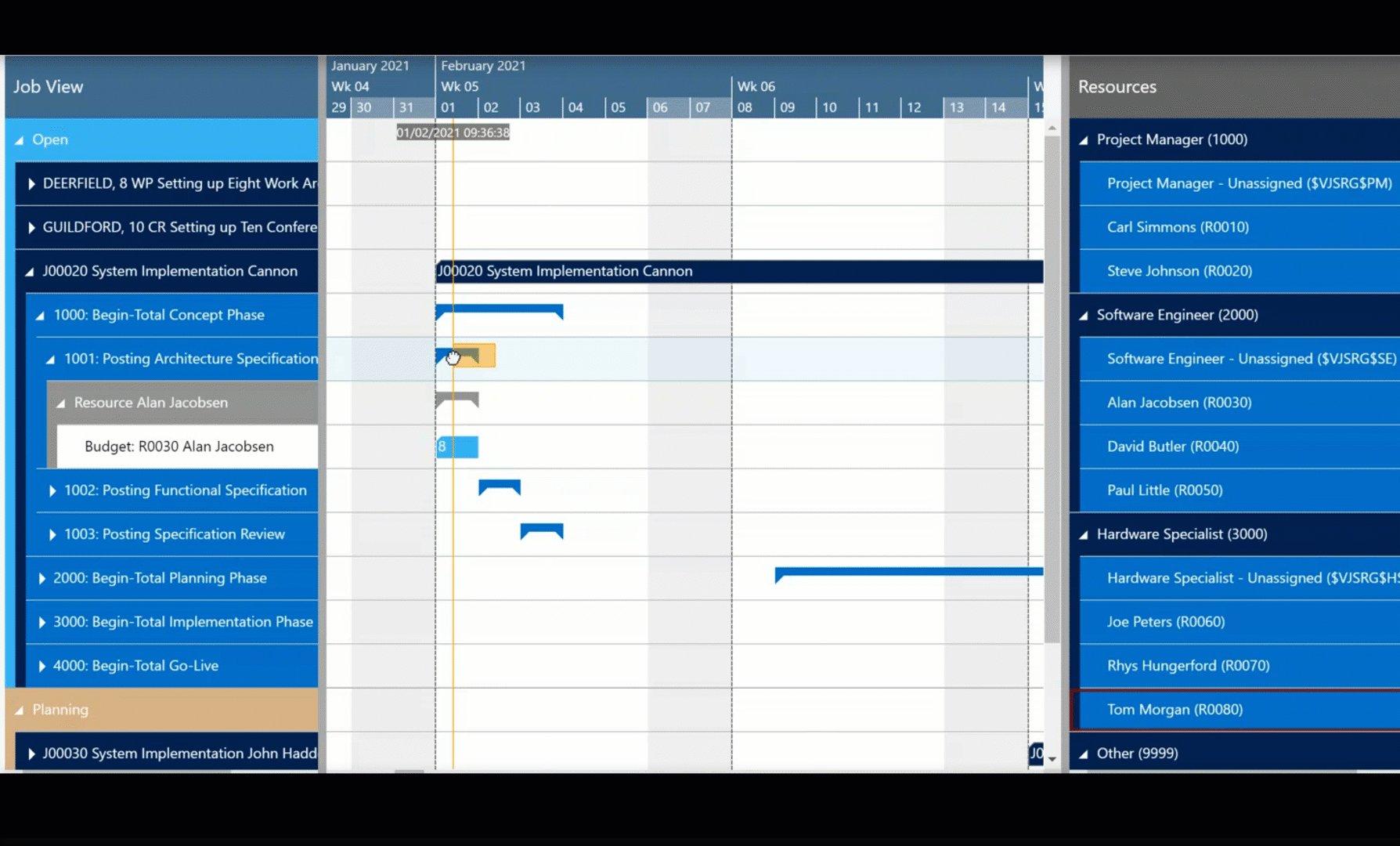
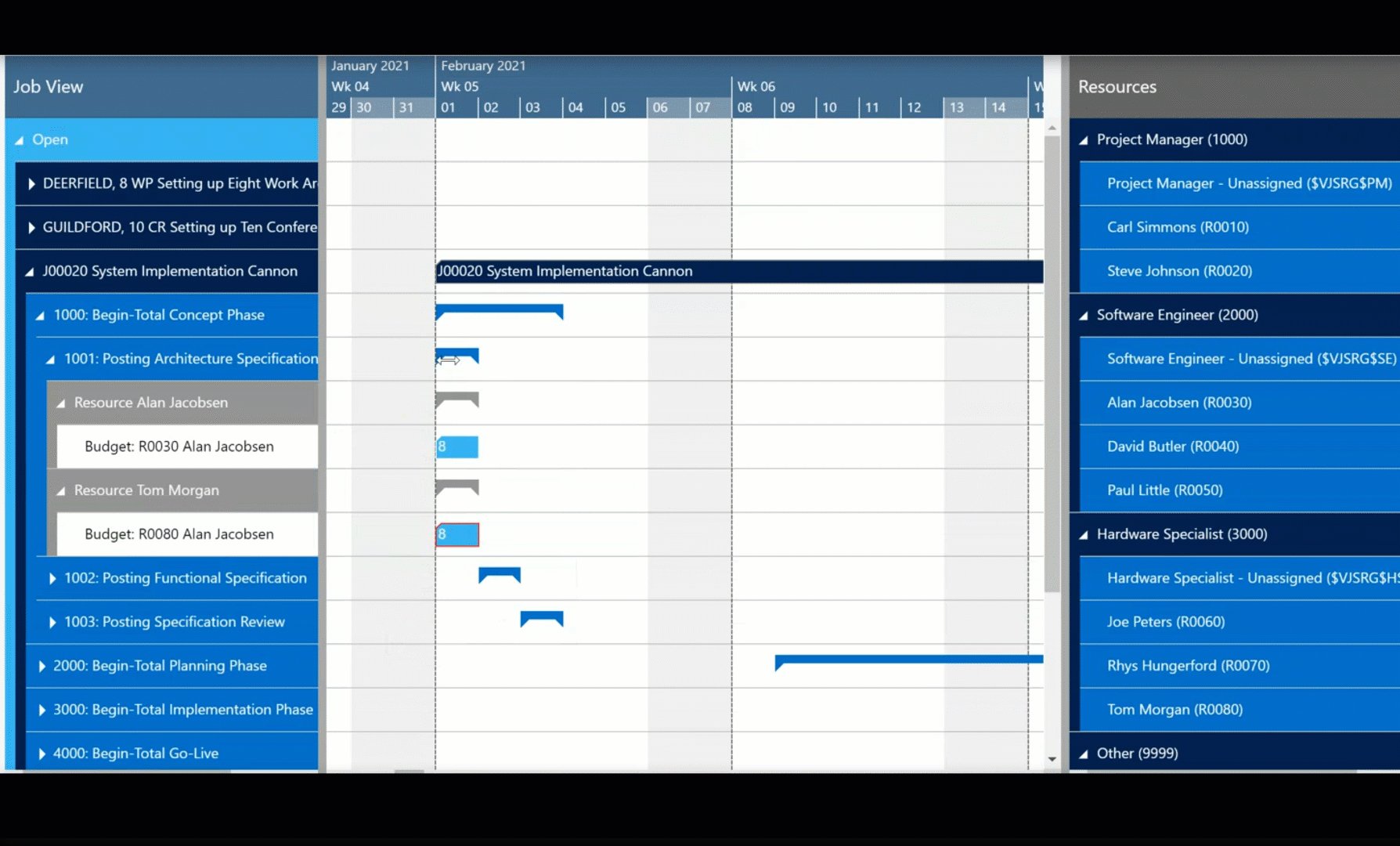
Unsere Kunden arbeiten mit sehr verschiedenen Formen, um Aufgaben den Ressourcen zuzuweisen. Dies kann eine Tabelle, eine Art Baumdiagramm, ein zweites Gantt sein ... In diesem Blogbeitrag hatten wir schon einmal einige Formen aufgeführt.


Mit alternativen, aggregierten Kalenderarten können wir Informationen verdichten und eine schnelle Navigation durch das Gantt Digaramm ermöglichen.
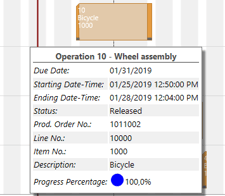
Informationen in einer Übersicht zusammen zu bringen, schafft Transparenz, aber zu viele Details anzuzeigen, schafft Chaos. Sehr hilfreich sind Textboxen, die Details per Klick oder Mouse-over zur Verfügung stellen - immer dann, wenn man sie braucht.

Erfahren Sie mehr über die Visual Scheduling Add-in Developer Toolbox für Microsoft Dynamics 365 Business Central

Möchten Sie tiefer in unser Konzept, einen Gantt Chart Scheduler für Microsoft Dynamics NAV und Dynamics 365 Business Central als Bestandteil einer ISV-Lösung zu entwickeln, eintauchen? Lesen Sie unser E-Book oder besuchen Sie unsere Webseite.
In diesen Interviews mit unseren Entwicklern und Projektmanagern erfahren Sie, wie wir selber die Toolbox für unsere Visualisierungszwecken nutzen und welches Konzept hinter dem Produkt steht. Hier ist Interview #1.

Wir veröffentlichen regelmäßig Beiträge über unsere Gantt Add-ins für NAV. Hier sind unsere aktuellsten Veröffentlichungen.